WordPress Client ID can be generated by following these steps.
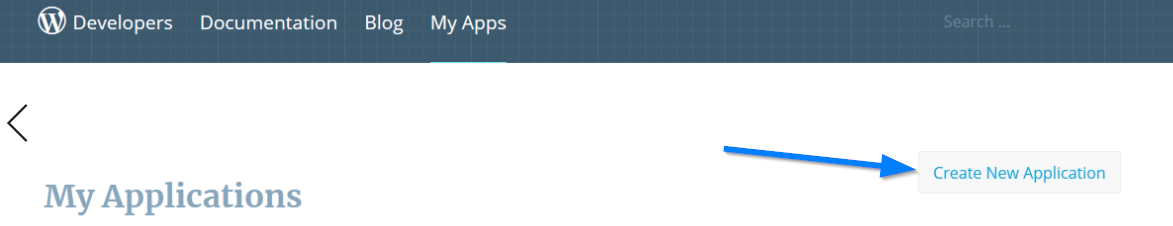
- Visit the WordPress Developer Website
- Click on the Create New Application button

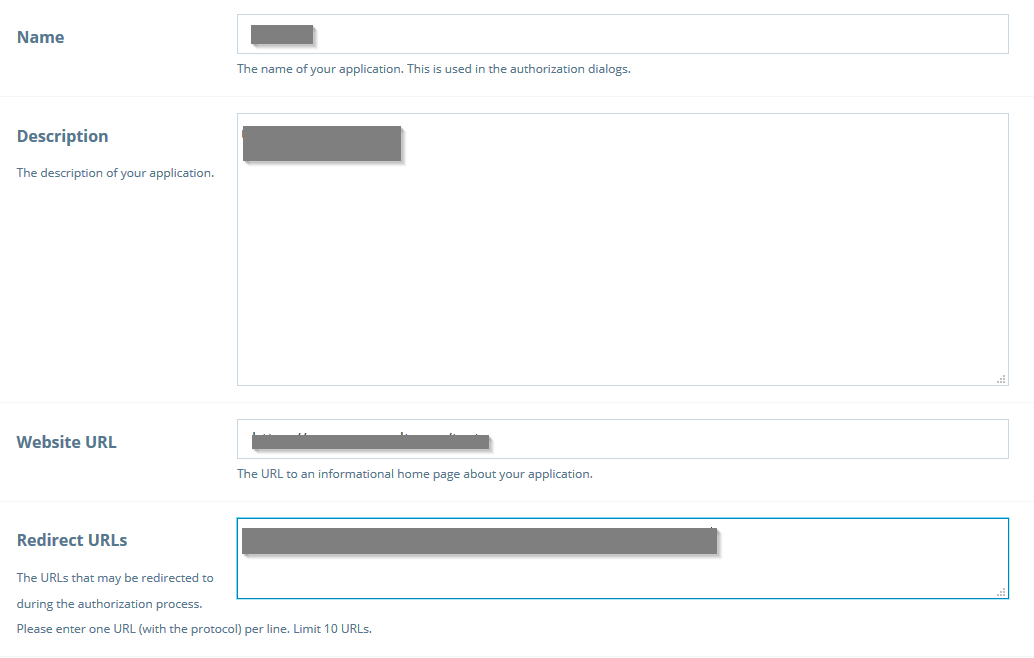
- Specify the following details
Name: Name of your Application
Description: A brief description of your application. For example, This application uses basic profile data of your WordPress.com account to create a user account at this website. This will be shown to your website visitors when they click the WordPress login icon the first time.
Website URL: Url of the homepage of the website where you are integrating social login
Redirect URLs: Save exactly the following url in this option where
HOMEPAGE_URL is the URL of the homepage of your website
If using Super Socializer plugin:
HOMEPAGE_URL/SuperSocializerAuth/Wordpress
If using Heateor Social Login plugin:
HOMEPAGE_URL/HeateorSlAuth/Wordpress
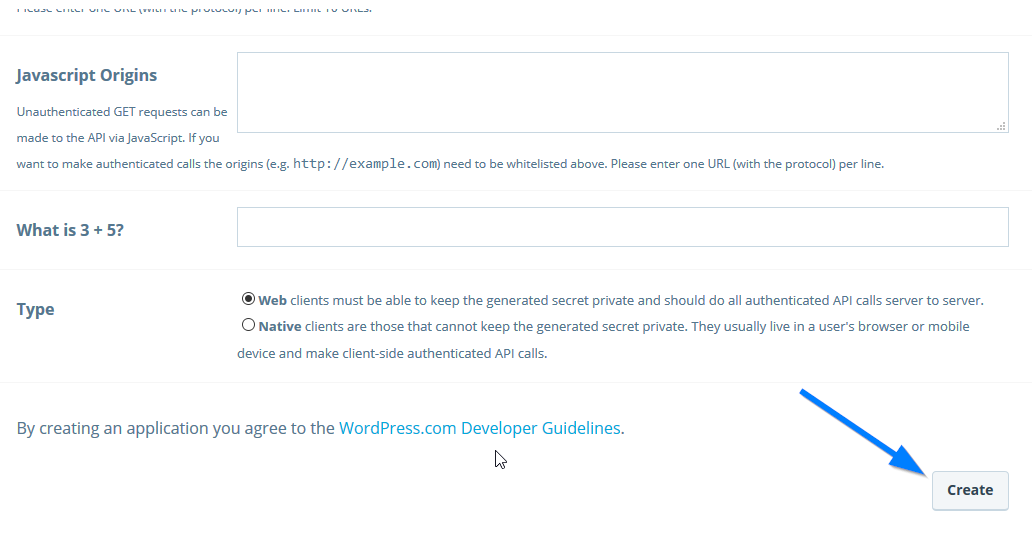
Javascript Origins: Leave empty
Answer the security question
Type: Select Web clients must be able to keep the generated secret private and should do all authenticated API calls server to server.
Click Create button.


- Optionally, you can specify the following details
Icon: Upload an icon representing your website/business. This will be shown to the website visitors when they click the WordPress login icon first time
Organization Name: Name of the organization that your website represents
Organization Website: Url of the homepage of your website
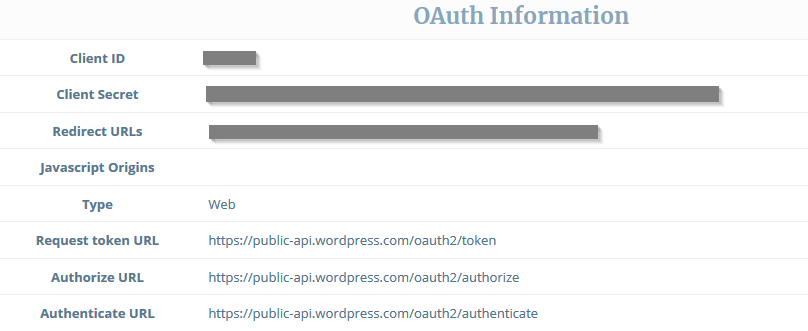
Click the Update button - Click the title of the app you just created at the top of the page. Copy Client ID and Client Secret from the OAuth Information section at the bottom of the page and paste in the WordPress Client ID and WordPress Client Secret options on the social login options page.