If you are using Super Socializer plugin or Heateor Social Login plugin for Social Login, follow the steps mentioned below to generate Stack Overflow Client ID and enable Stack Overflow Login at your WordPress website.
Steps To Generate Stack Overflow Client ID
- Navigate to Stack Apps and login to your account.
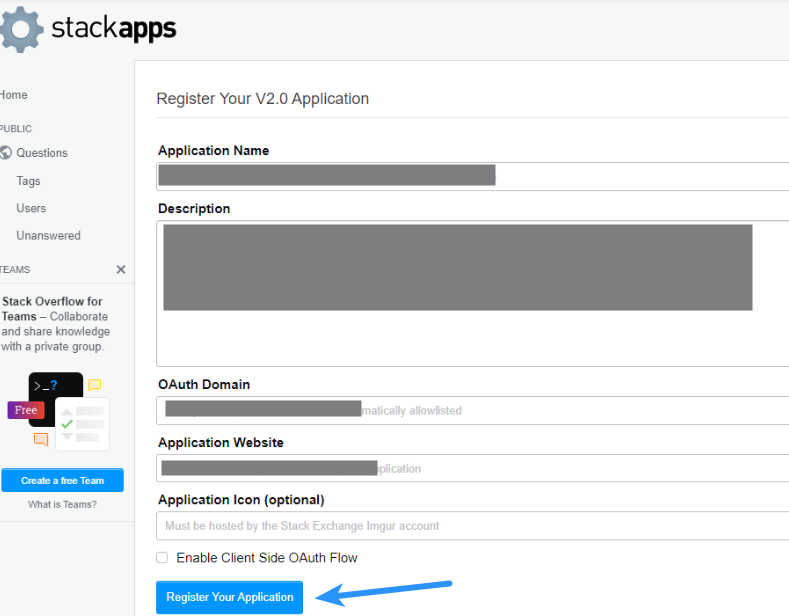
- Fill the details as mentioned below

Application Name: Name of the application. Ideally, it should be the name of your website/business where you are going to integrate Stack Overflow login
Description: Description of your website/business
OAuth Domain: Domain of your website. For example, if your website is https://website.com, save website.com in it
Application Website: URL of the website where you are going to integrate Stack Overflow login
Application Icon (optional): Optionally, you can upload the icon representing your website.
Enable Client Side Oauth Flow: Keep this unchecked
These details will be shown to the users when they will use Stack Overflow login at your website. - Click Register your application button
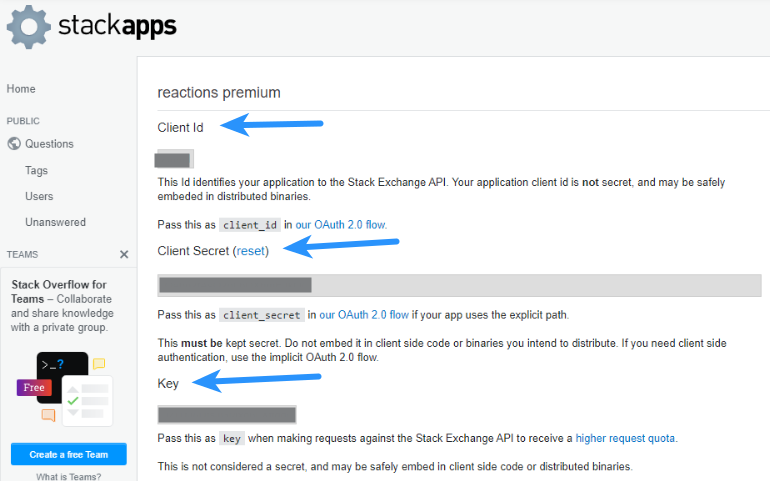
- You can copy Client Id, Client Secret and Key and paste these in the corresponding options at the social login configuration page.