To disable Social Comments at individual page/post:
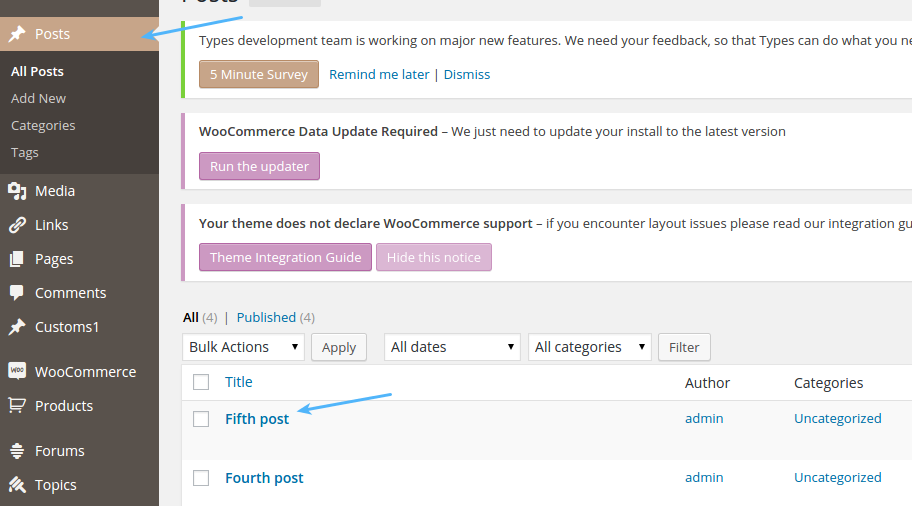
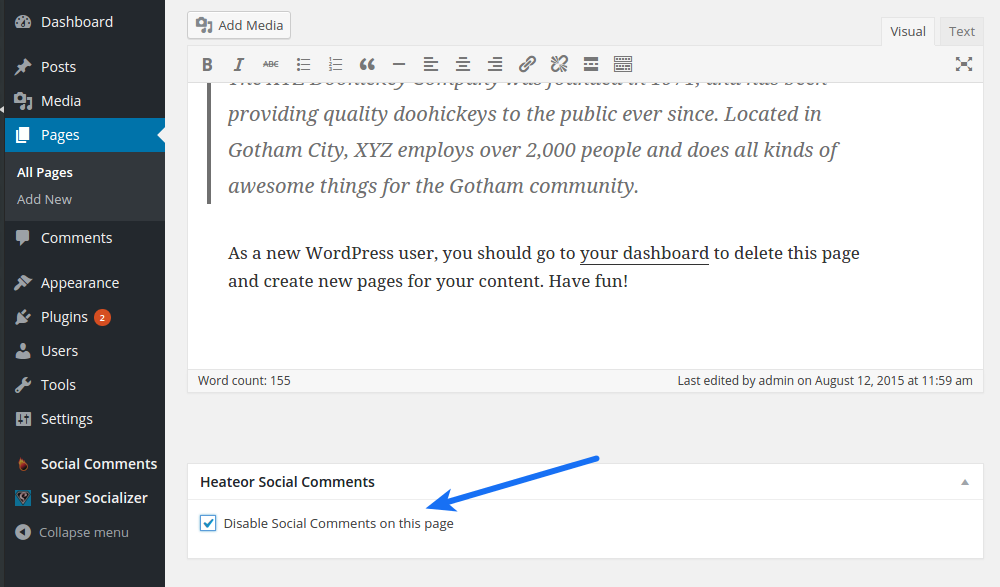
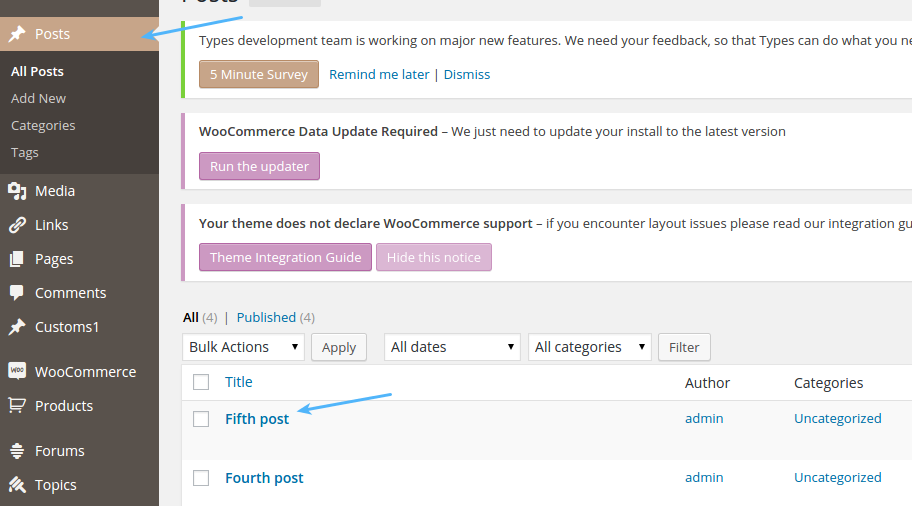
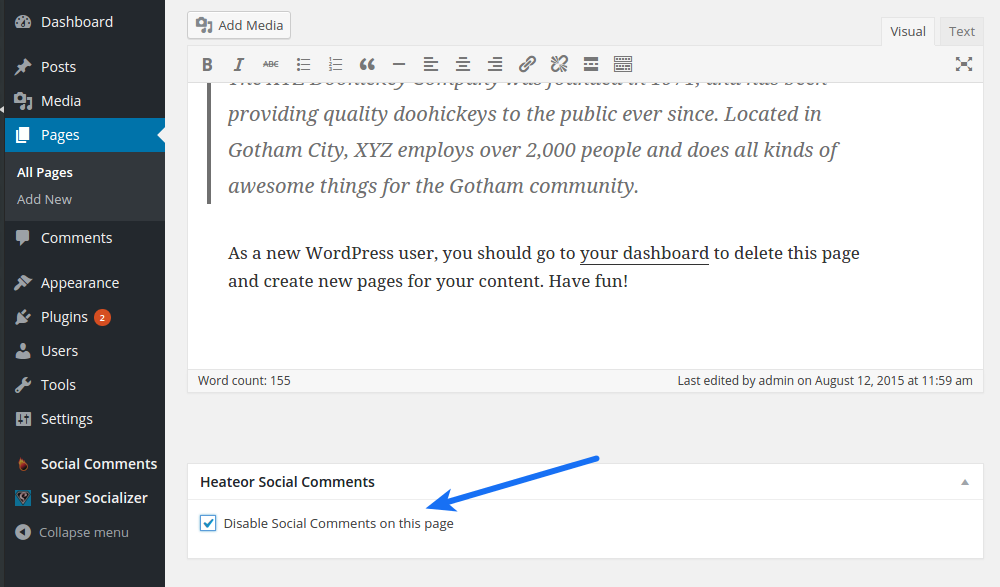
- Edit that page/post

- Check the option Disable Social Comments on this post/page at the bottom in Heateor Social Comments section and save changes

To disable Social Comments at individual page/post:


If you are using Heateor Social Comments plugin, you can use [Heateor-SC] Shortcode in the content of required page/post where you want to display Social Comments.
You would like to read this post to use the shortcode without causing any problems at your site.
Example
[Heateor-SC]
You can use following attributes in the Shortcode
Style
Use style attribute to style the comments interface
Example
[Heateor-SC style="background-color:#000;"]
If you are using Super Socializer plugin to enable Social Comments, follow the steps mentioned below to disable default comment form from Social Comments.
Change the Order of tabs in commenting interface in Social Commenting section at Super Socializer > Social Commenting page to facebook,wordpress,disqus (keep WordPress at second place, arrange others according to your needs) and save changes.
li#theChampTabs-1-li{display:none;}
If you are using Super Socializer plugin to enable Social Comments, follow the steps mentioned below to disable Social Comments at individual page/post.
If you are using Super Socializer plugin for Social Comments, follow the steps mentioned below to enable Social Comments interface in the content of individual page/post.
You would like to read this post to use the shortcode without causing any problems at your site.
You can use [TheChamp-FB-Comments] Shortcode in the content of required page/post where you want to display Facebook Commenting interface.
Example
[TheChamp-FB-Comments]
You can use following attributes in the Shortcode
Style
Use style attribute to style the rendered commenting interface
Example
[TheChamp-FB-Comments style="background-color:#000;"]
title
Use title attribute to specify title above commenting interface.
Example
[TheChamp-FB-Comments title="Comment Time!"]
url
Use url attribute to specify the target url for comments. This defaults to the page where shortcode is used.
Example
[TheChamp-FB-Comments url="http://mywebsite.com/page2"]
num_posts
Use num_posts attribute to specify the number of comments to display.
Example
[TheChamp-FB-Comments num_posts="5"]
width
Use width attribute to specify the width of commenting interface. Omit it for fluid width
Example
[TheChamp-FB-Comments width="200"]
language
Use language attribute to specify the language code for commenting interface. Leave it empty for default language(English)
Example
[TheChamp-FB-Comments language="es_ES"]
You can use shortcode in PHP file as following
<?php echo do_shortcode(‘SHORTCODE’) ?>
Replace SHORTCODE in above code with the required shortcode like [TheChamp-FB-Comments style=”background-color:#000;”], so the final code looks like following
<?php echo do_shortcode('[TheChamp-FB-Comments style="background-color:#000;"]') ?>
You can use [TheChamp-GP-Comments] Shortcode in the content of required page/post where you want to display GooglePlus Commenting interface.
You can use title, style, url and width attributes in this shortcode as explained for Facebook Commenting above.
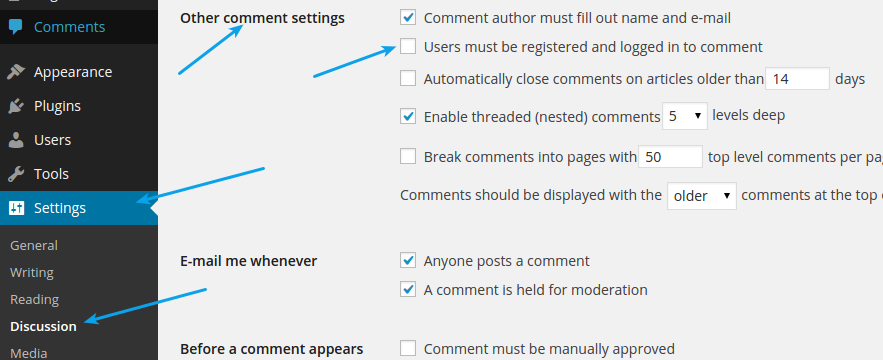
If you are using Super Socializer plugin for Social Comments, follow the steps mentioned below to enable Facebook Comments for the users not logged in at your WordPress website.
Navigate to Settings > Discussion from the left sidebar in the admin panel of your website, disable the option “Users must be registered and logged in to comment” and save changes.