After installing the Super Socializer plugin, you can navigate to the relevant section from Super Socializer configuration menu in the left sidebar in the admin area, depending upon which feature you want to use.
Super Socializer Configuration – Social Sharing
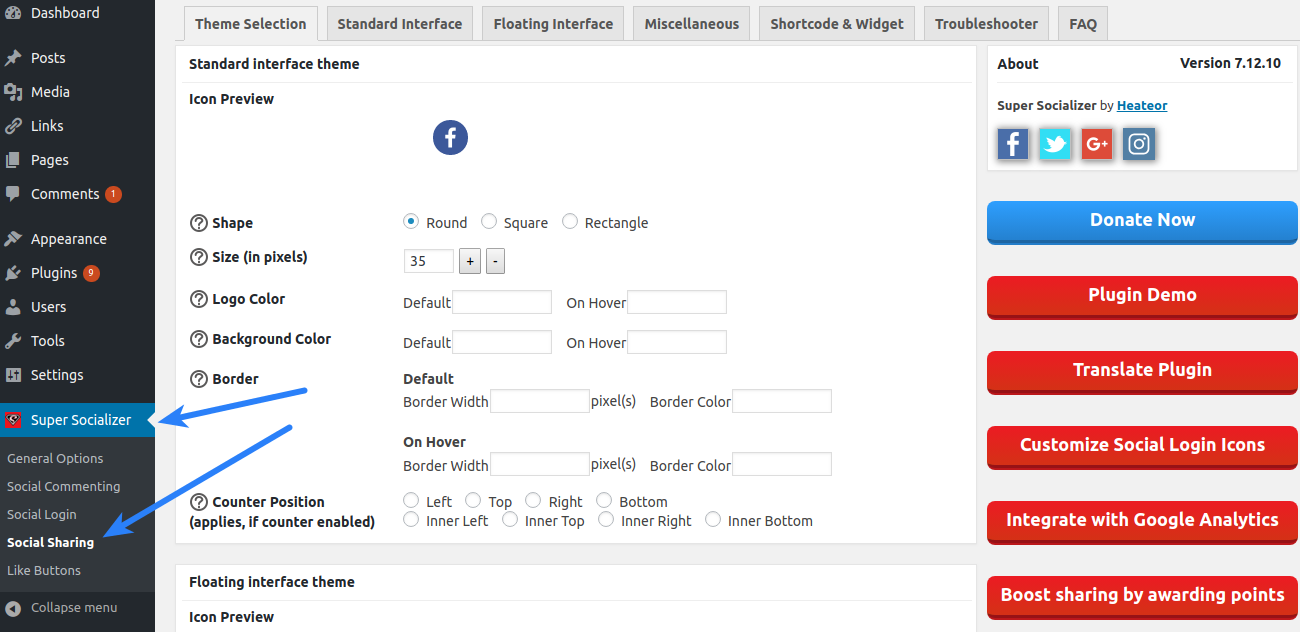
To integrate social share icons at your website, navigate to Super Socializer > Social Sharing page in admin. By default social share icons are enabled at your posts and pages. You can go through each option here and customize social sharing from this section. Every option has (?) icon before it that you can click to get more detailed info about that option.
Note: If you have enabled Facebook in the social share bar and have enabled share counts, you need to save Facebook App ID and Facebook App Secret in the Miscellaneous section for Facebook share count to work. Here are the steps to get Facebook App ID and Secret.
Super Socializer Configuration – Social Login
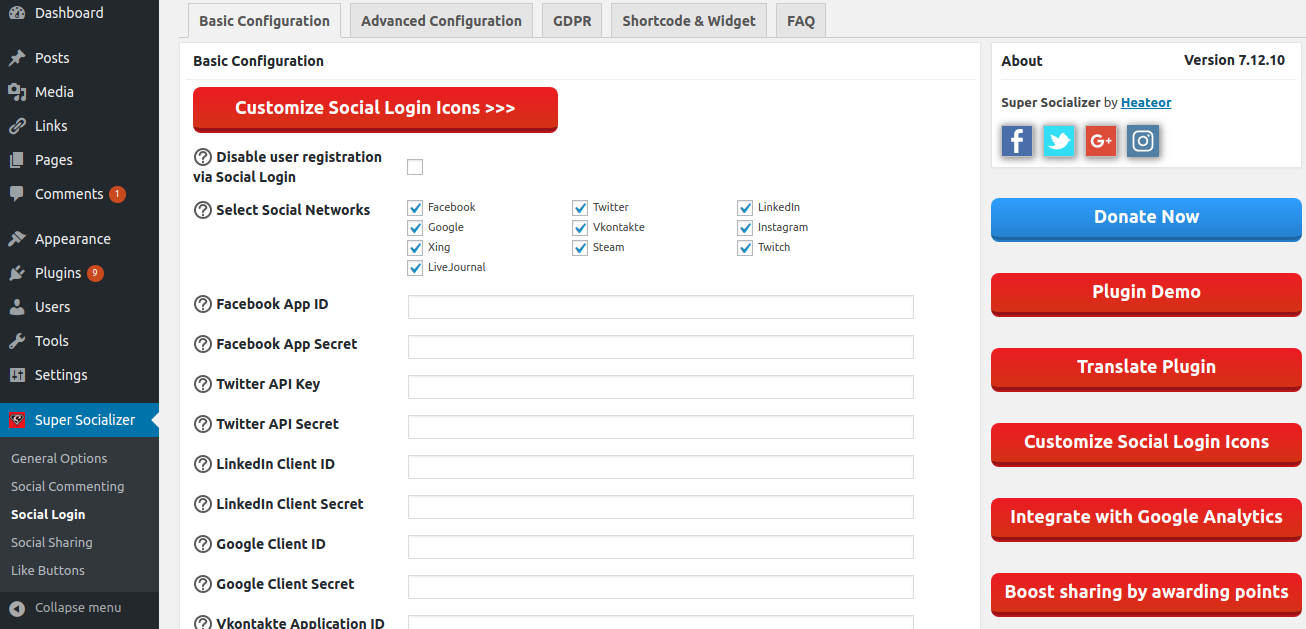
To let your website visitors login at your website using their social media accounts, you can integrate Social Login icons at your website from Super Socializer > Social Login page in admin.
Super Socializer Configuration – Social Commenting
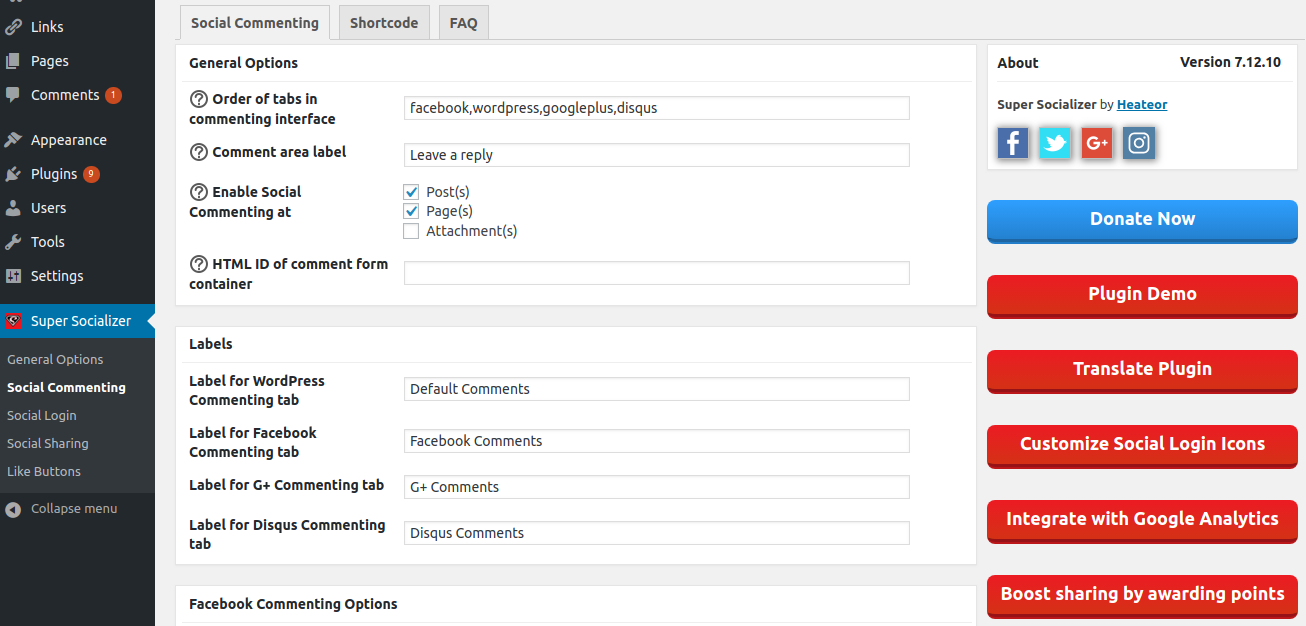
To let your website visitors comment using their Social Media accounts, you can integrate Social Commenting at your website from Super Socializer > Social Commenting page in admin area.
Super Socializer Configuration – Like Buttons
If you want to integrate like, tweet, share buttons offered by social networks as is without any customization, you can integrate these buttons from Super Socializer > Like Buttons page in admin area.
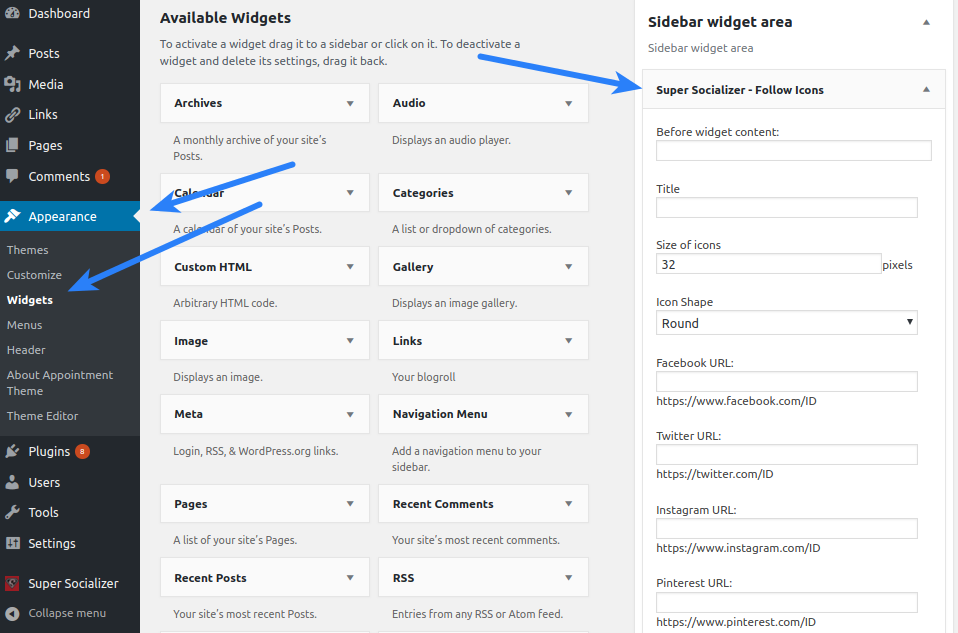
Super Socializer Configuration – Social Media Follow Buttons
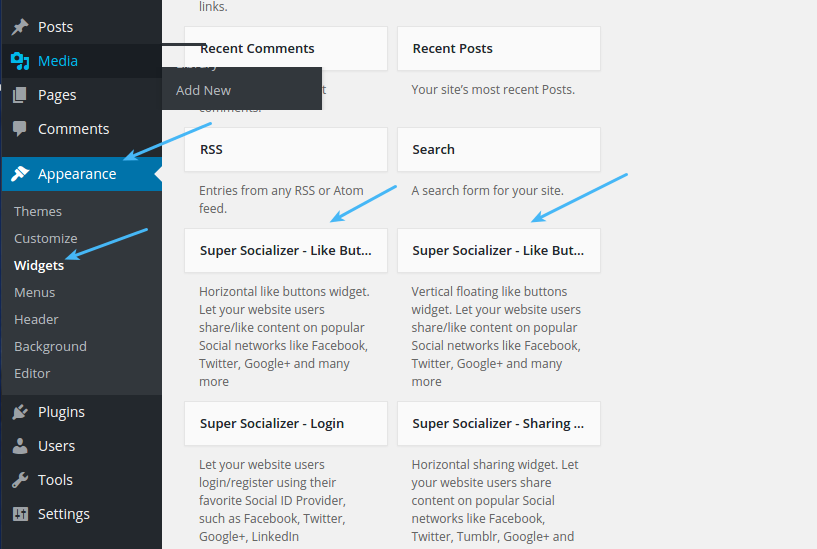
You can integrate the Super Socializer – Follow Icons widget from Appearance > Widgets page in admin area.
Check out the live demo of Super Socializer here