Integrating social plugins to your website is the most effective way of marketing these days. Facebook Comments is one of those most sought out social plugin. It’s very easy to integrate it with your WordPress website.
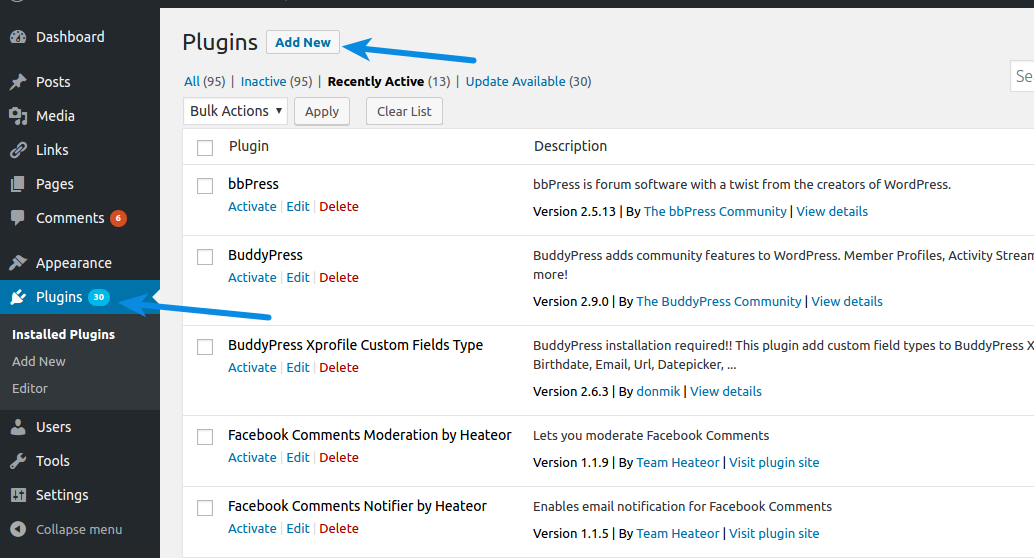
Login to the admin panel of your website and navigate to Plugins > Add New page from left sidebar.
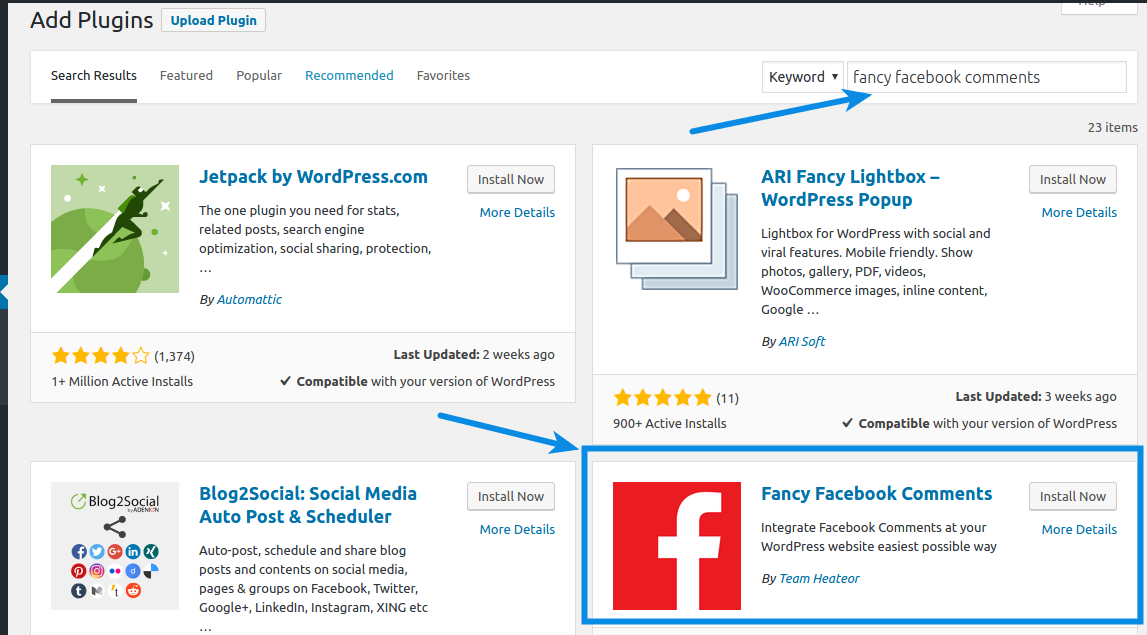
Type “Fancy Facebook Comments” in the “Search plugins…” textbox. Install and activate Fancy Facebook Comments plugin from the search results.
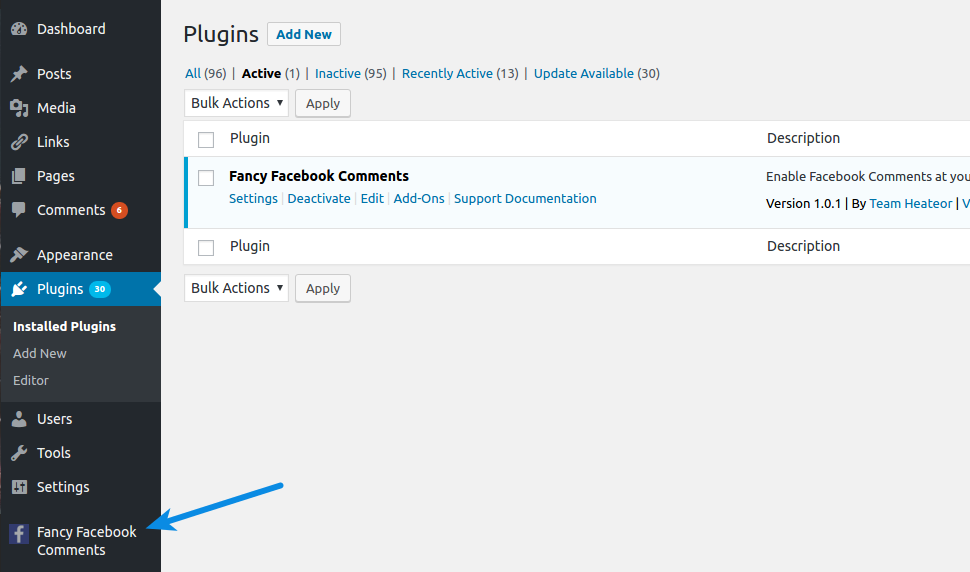
Click Fancy Facebook Comments menu in the left sidebar
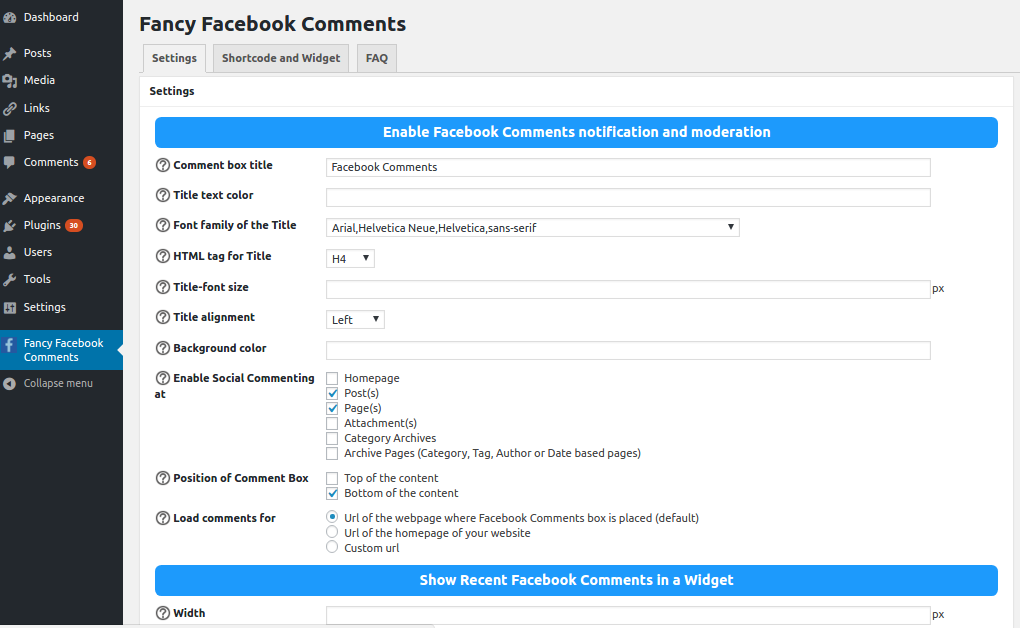
Facebook Comments is already integrated at the default posts and pages of your website. But you can customize the features of the plugin if you like.
There is detailed description available for each option that you can see by clicking the (?) icon before each option.
You can change the title displayed above the comment box using Comment box title option.
Font-color of the title text can be changed using Title text color option.
Font-family of the title text can be changed using Font family of the Title option.
You can change the HTML tag of title text using HTML tag for Title option.
Font-size of the title text can be changed using Title-font size option.
You can enable, disable Facebook Comments at the page groups of your choice from Enable Social Commenting at option. Here you can choose to integrate Facebook Comments with WooCommerce products, BuddyPress activity and group pages, BBPress topics and forums and other custom page groups.
Position of comment box can be adjusted using the Position of Comment Box option.
Comments can be loaded for a different url than the webpage where comment box is positioned from Load comments for option.
You can specify the number of comments to display below the comment box using Number of comments option.
Other parameters like width, language, color scheme etc. can be adjusted using the remaining options.