If you are using Super Socializer or Heateor Social Login plugin for Social Login, follow the steps mentioned below to integrate Instagram Login with your WordPress website.
Steps To Integrate Instagram Login
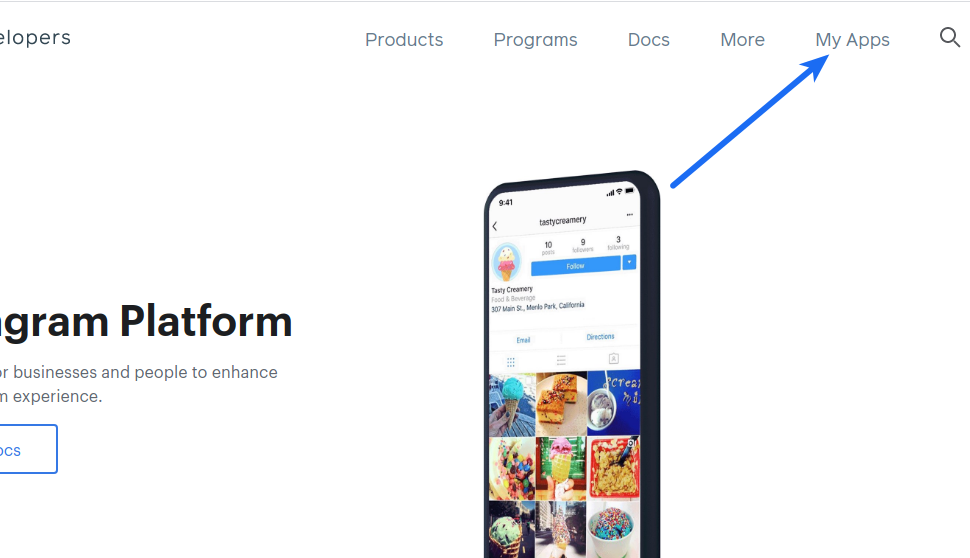
- Navigate to https://developers.facebook.com/products/instagram/, login to your Facebook account if you are not already logged in. Click My Apps in the top-right corner.

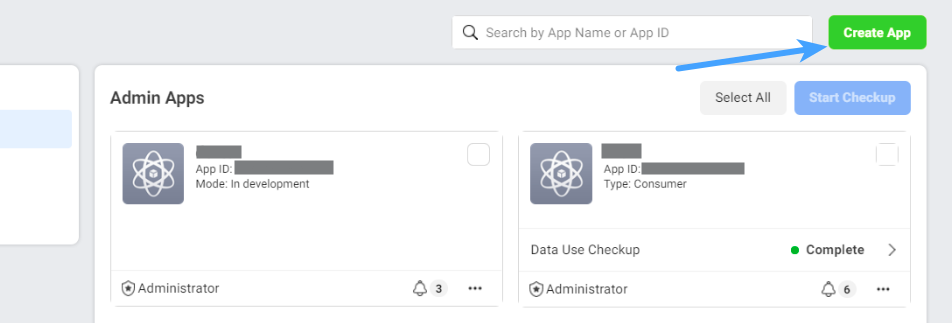
- Add a new app

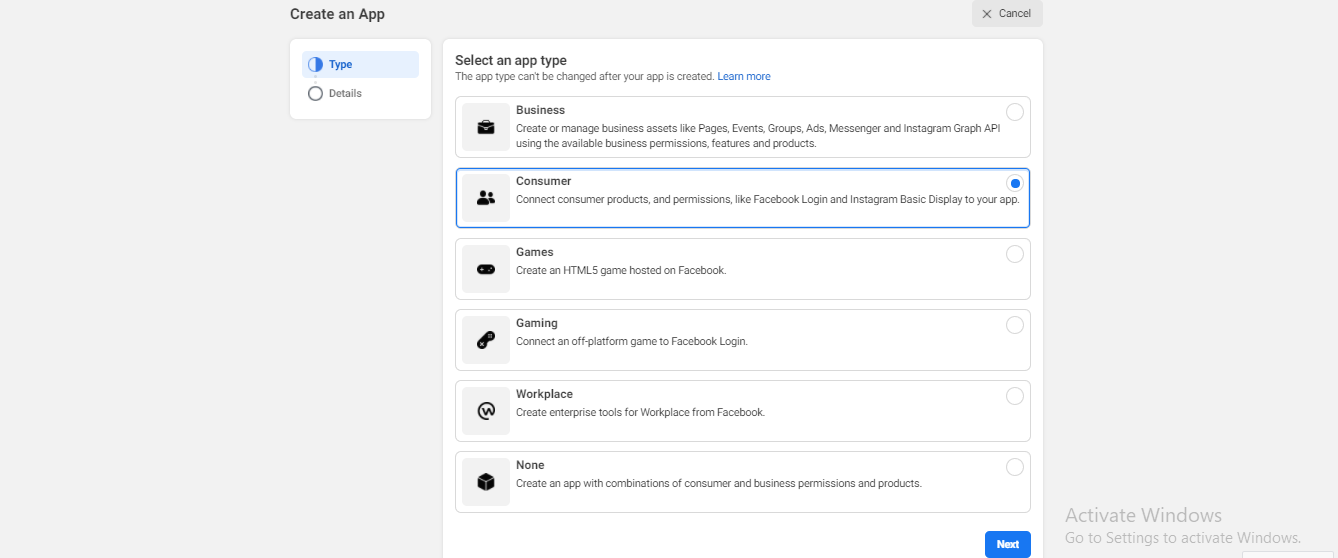
- Select Other and click Next

- Select Consumer and click Next

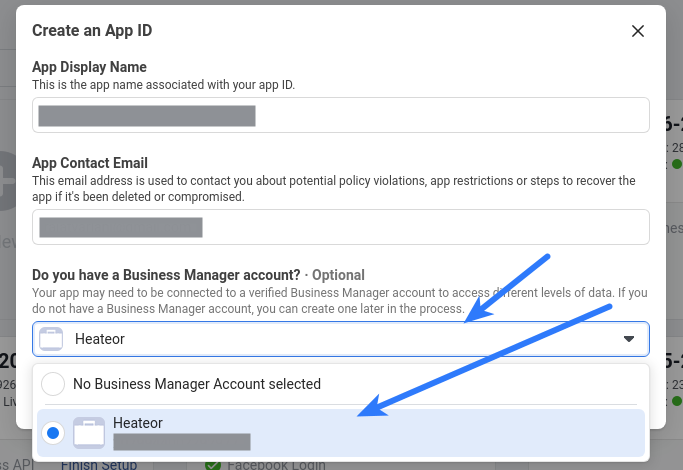
- Specify a display name for your app. Select a Business Manager Account if you have one. Click Create App ID button.

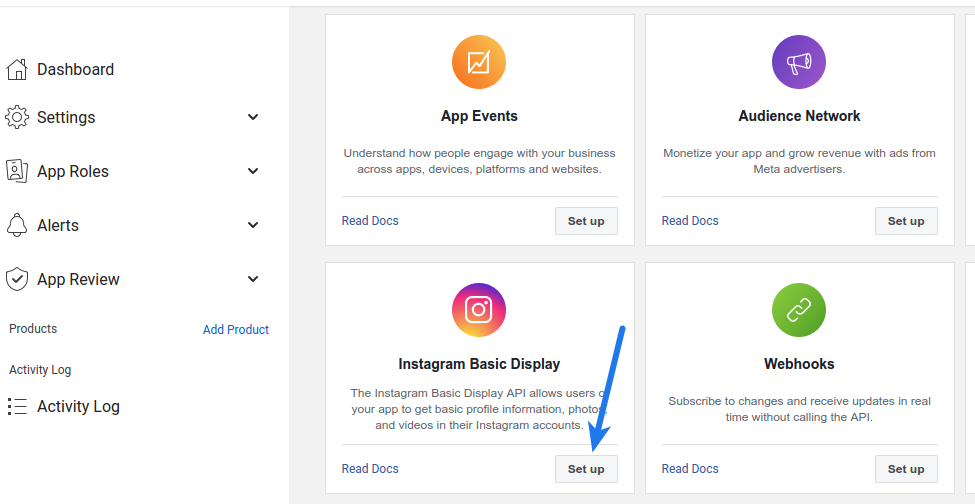
- Click Set Up in the Instagram Basic Display block

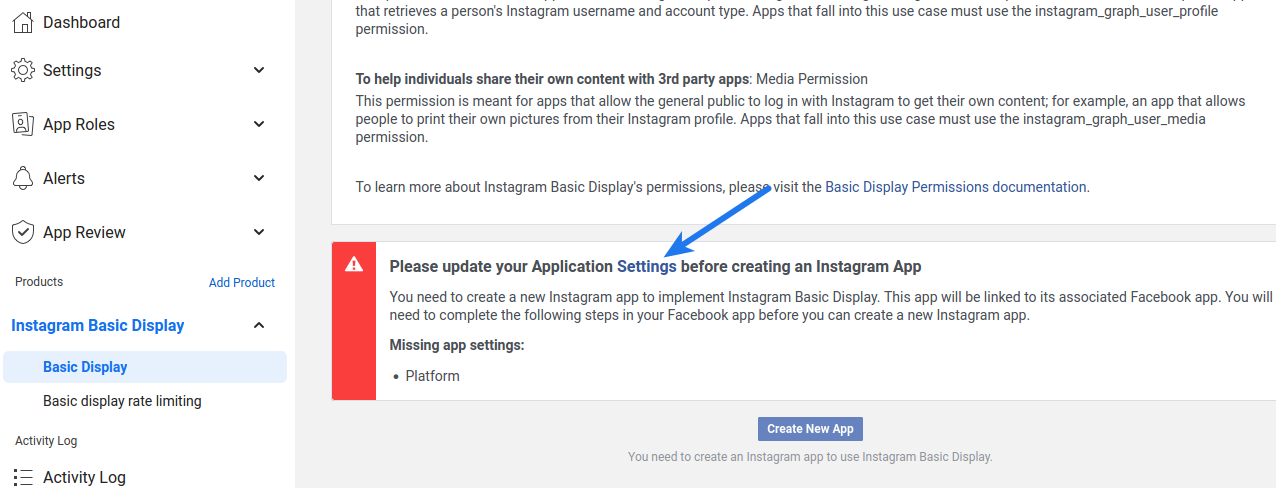
- Scroll down to the bottom of the page and click Settings

- Specify Privacy Policy URL of your website. Save the same URL in the text box right below the Data Deletion Callback URL below the User Data Deletion option.
Select the Category that your website belongs to
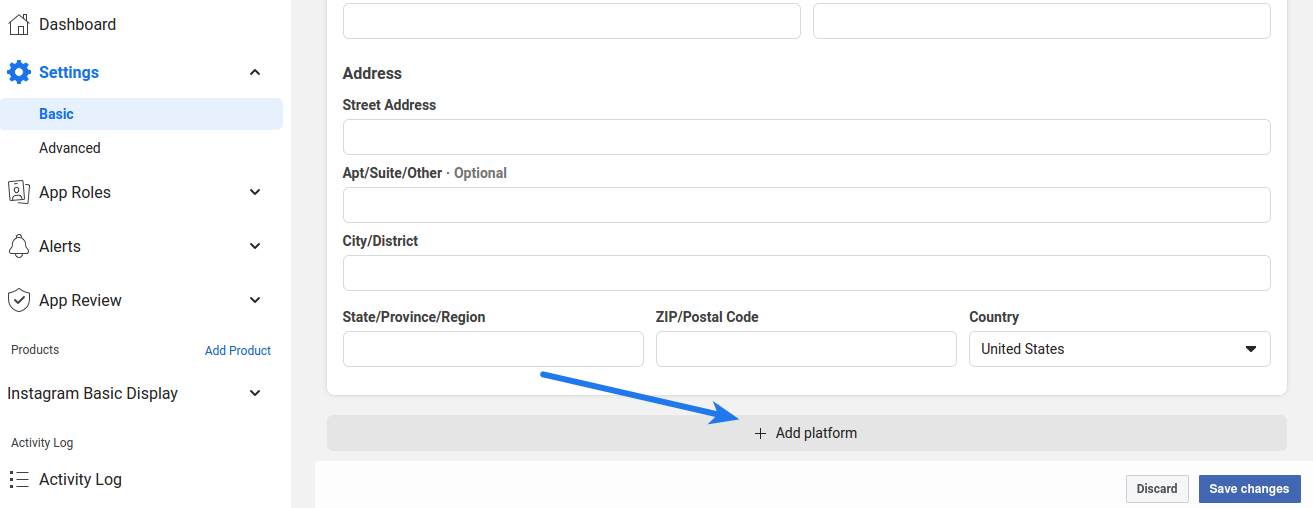
- Scroll at the bottom of the page, and click Add Platform

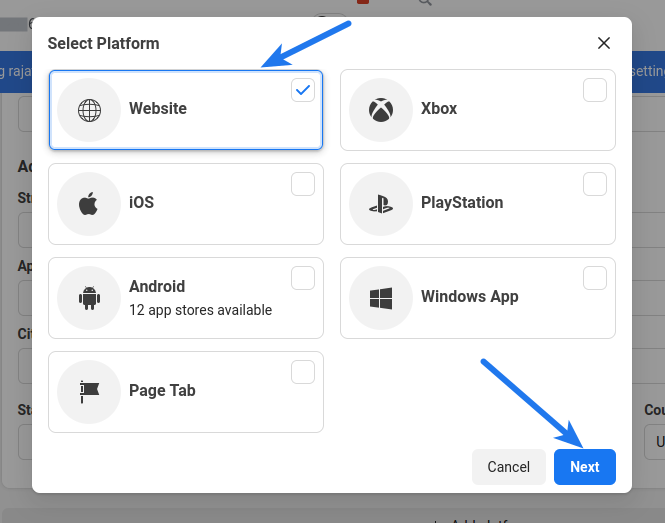
- Select Website

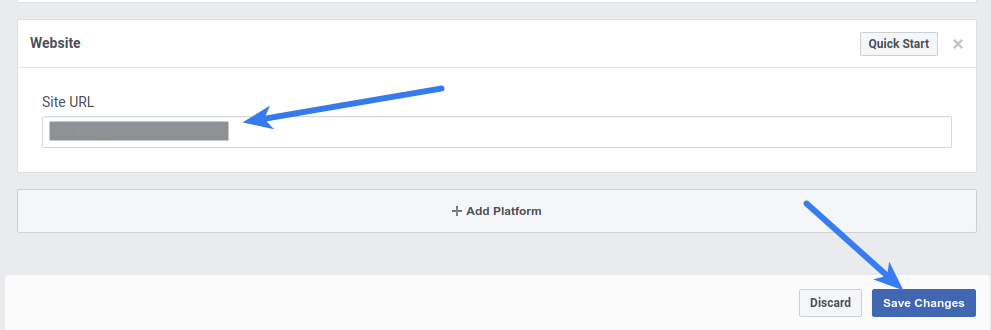
- Save full URL (including https://) of the home page of your website in the Site URL option. Save changes.

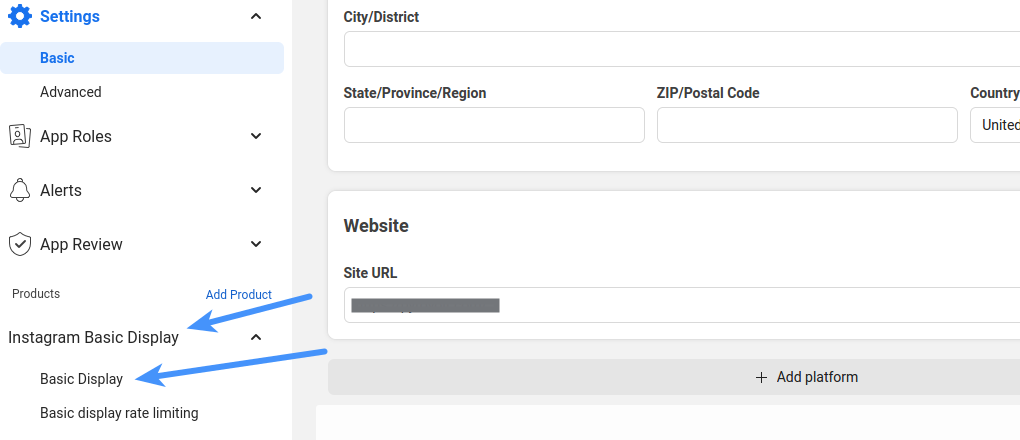
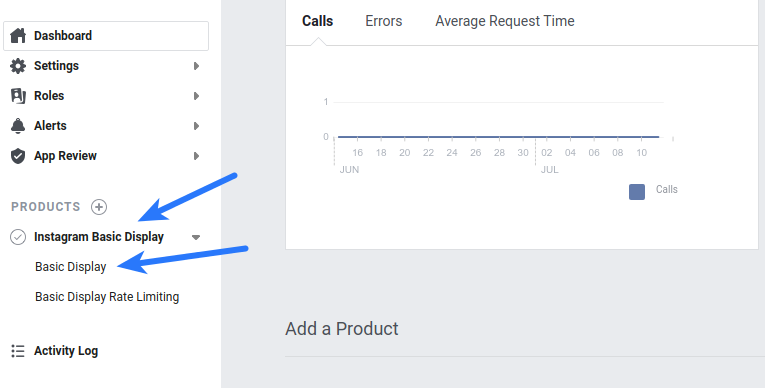
- Navigate to the Instagram Basic Display > Basic Display section from the menu in the left

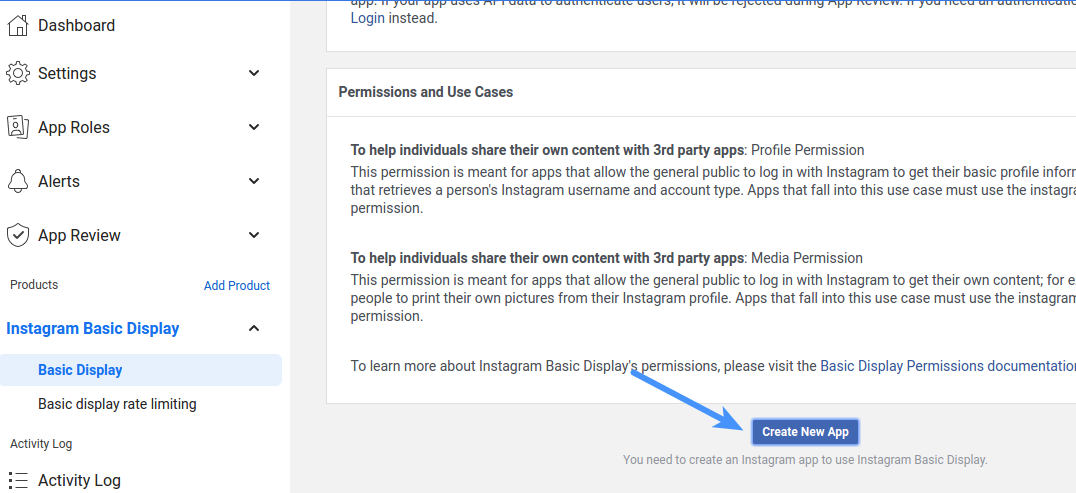
- Scroll down at the bottom and click Create New App button

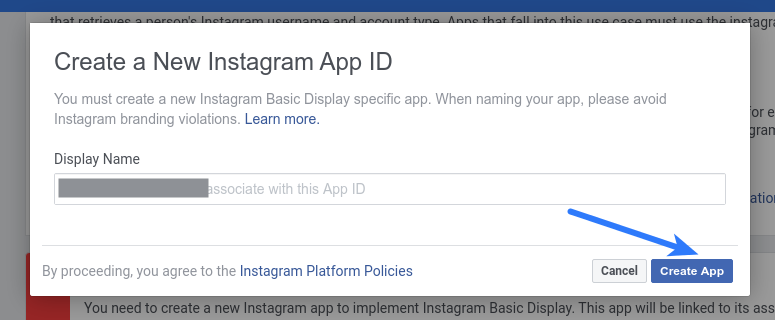
- Specify display name of your Instagram app and click Create App button

- Navigate to the Basic Display section in the Instagram Basic Display section from the left sidebar

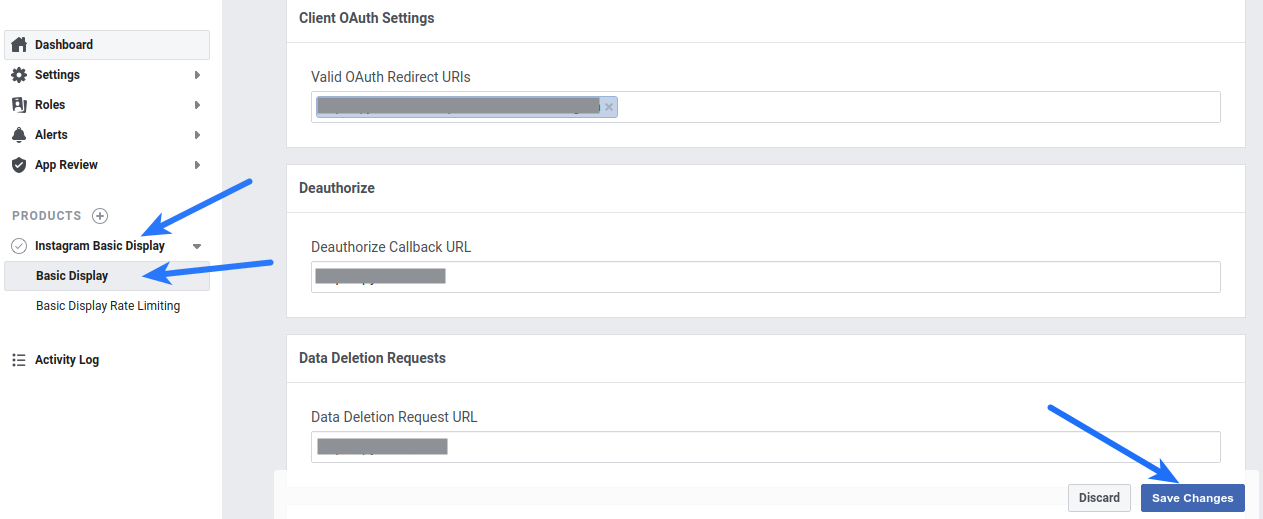
- Enter the following details
Valid OAuth Redirect URIs: HOME_PAGE_URL/SuperSocializerAuth/Instagram (if using Super Socializer) OR HOME_PAGE_URL/HeateorSlAuth/Instagram (if using Heateor Social Login). Here HOME_PAGE_URL is the URL of the home page of your website. For example, if your website is https://yourwebsite.com and you are using Super Socializer, you have to save https://yourwebsite.com/SuperSocializerAuth/Instagram
Deauthorize Callback URL: URL of the home page of your website
Data Deletion Request URL: Save URL of the privacy policy page of your website. You can state in the privacy policy how you will use the Instagram profile data of users going to use Instagram login as mentioned at the link and users should contact the website admin if they want their profile data to be deleted from your website.
Click Save Changes
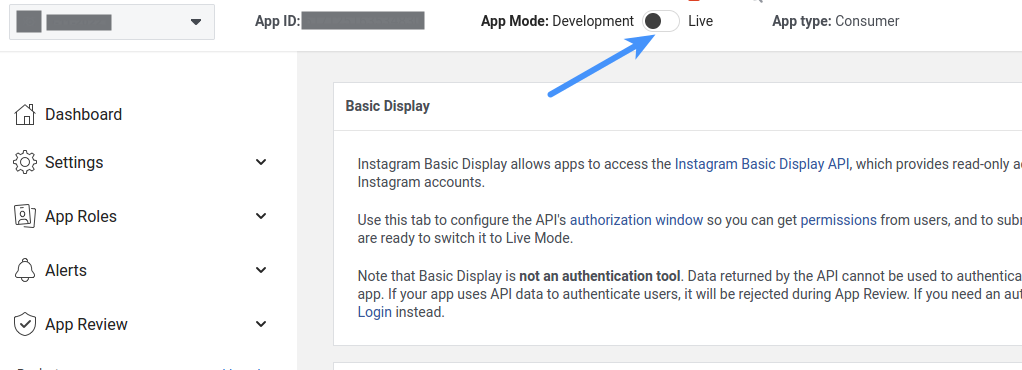
- Click the slider button in the App Mode option and make Instagram app Live

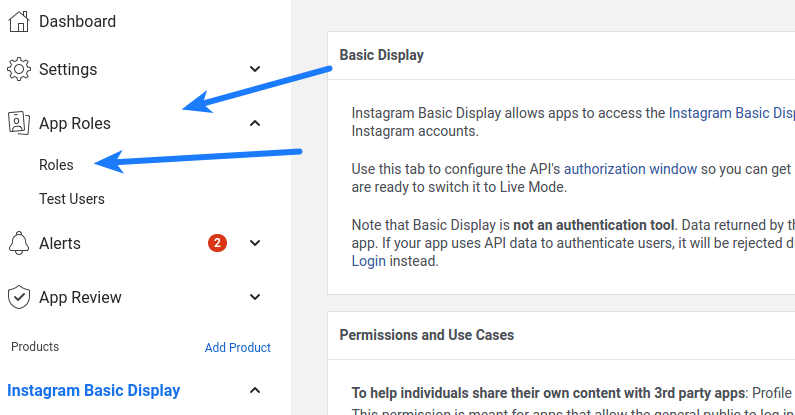
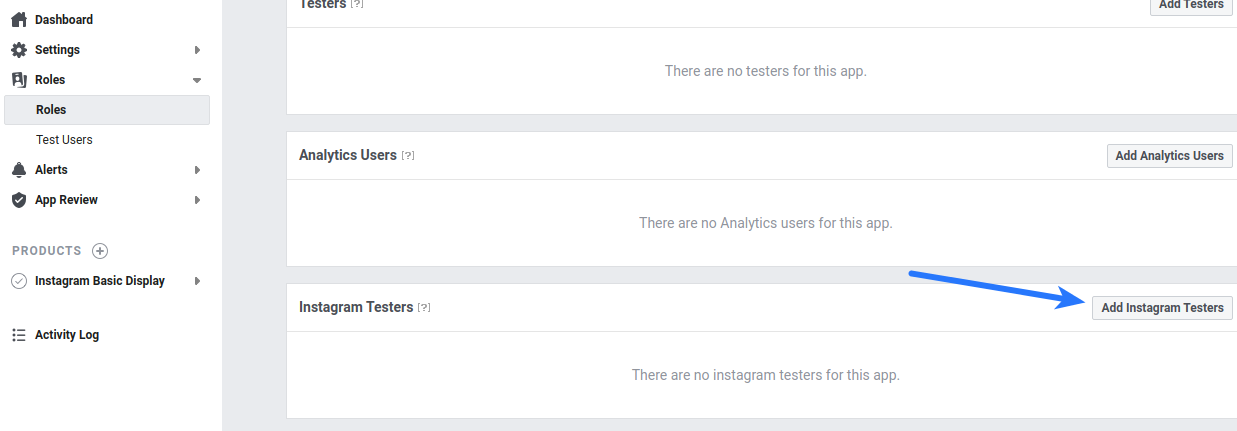
- Navigate to the App Roles > Roles section and scroll down to the Instagram Testers section

- Click Add Instagram Testers and enter your Instagram account’s username and send the invitation

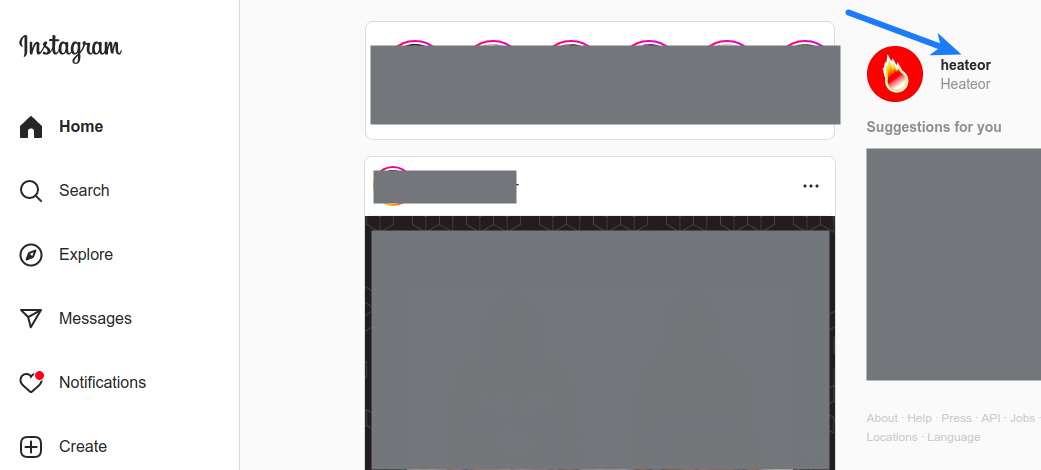
- Login to the Instagram account you invited in the previous step in a new browser tab, click the Instagram name above the profile picture

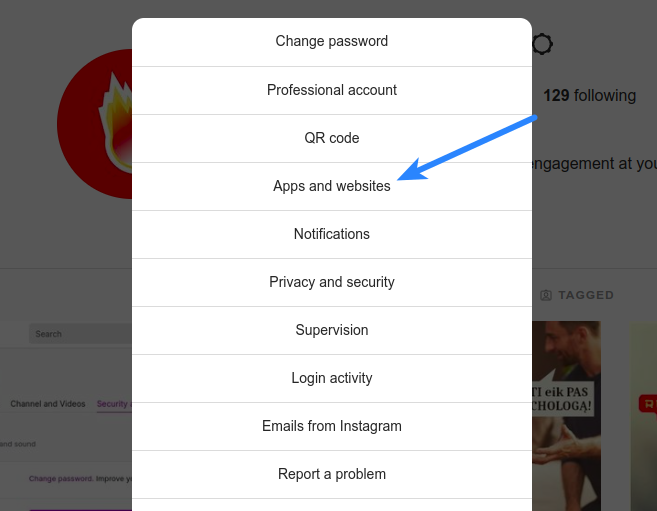
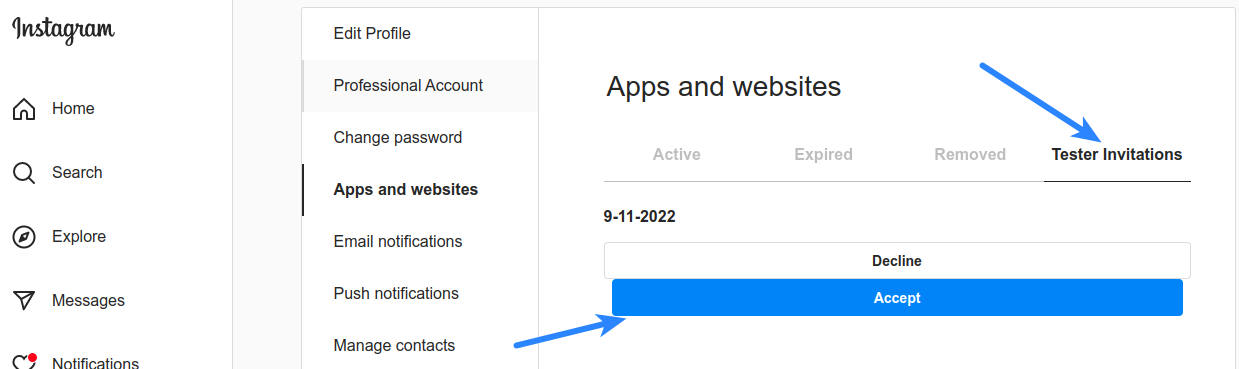
- Click settings icon, click Apps and websites. In the Tester Invitations section, accept the invite you sent in previous step. You will be able to use Instagram login using only this account until you get the permissions approved for your Instagram app (see step 23 below).



- Navigate back to the browser tab where you were configuring Instagram app.
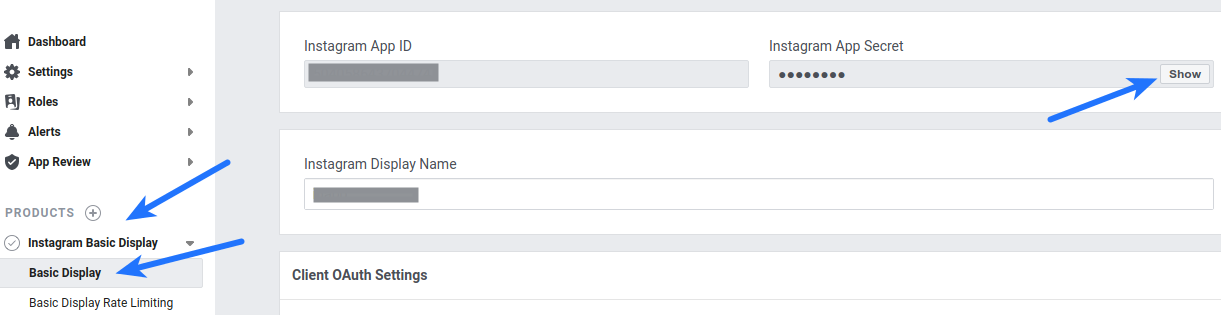
- Navigate to Basic Display page in the Instagram Basic Display section from the left sidebar. Copy the Instagram App ID and Instagram App Secret (after clicking the Show button right in front of it) and paste in the Instagram App ID and Instagram App Secret options at the social login configuration page in admin area, respectively.

- Scroll to App Review for Instagram Basic Display section at the bottom of the page and click Add to submission right in front of the instagram_graph_user_profile

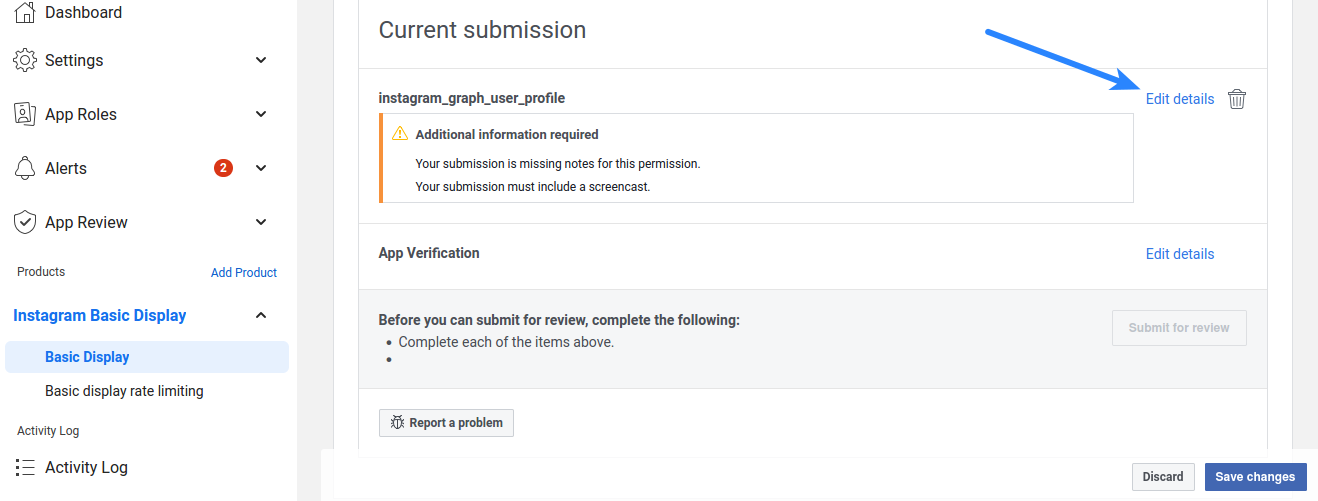
- Click Edit details in front of instagram_graph_user_profile in the Current submission section

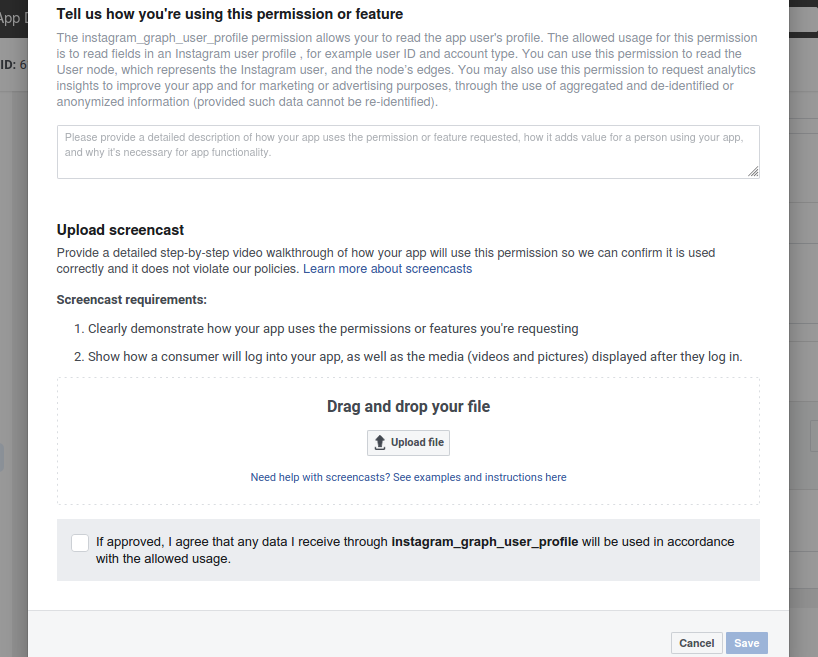
- In the option Tell us how you’re using this permission or feature, you can specify exactly the following
This app integrates the Instagram icon at the user-profile page of our website which allows end-user to connect their Instagram profile with their pre-existing user-account.
Note: As Instagram does not allow login/authentication to be used with any of their scopes according to their developer docs, you can describe how Super Socializer/Heateor Social Login uses Instagram icon in Social Account Linking section at the user profile page to allow your website users to link their Instagram account to their existing account at your WordPress website. Just keep social login icons disabled at the login, register pages of your website before Instagram approves your submission.
Upload a screencast showing the same, agree to the data usage policy and save changes.

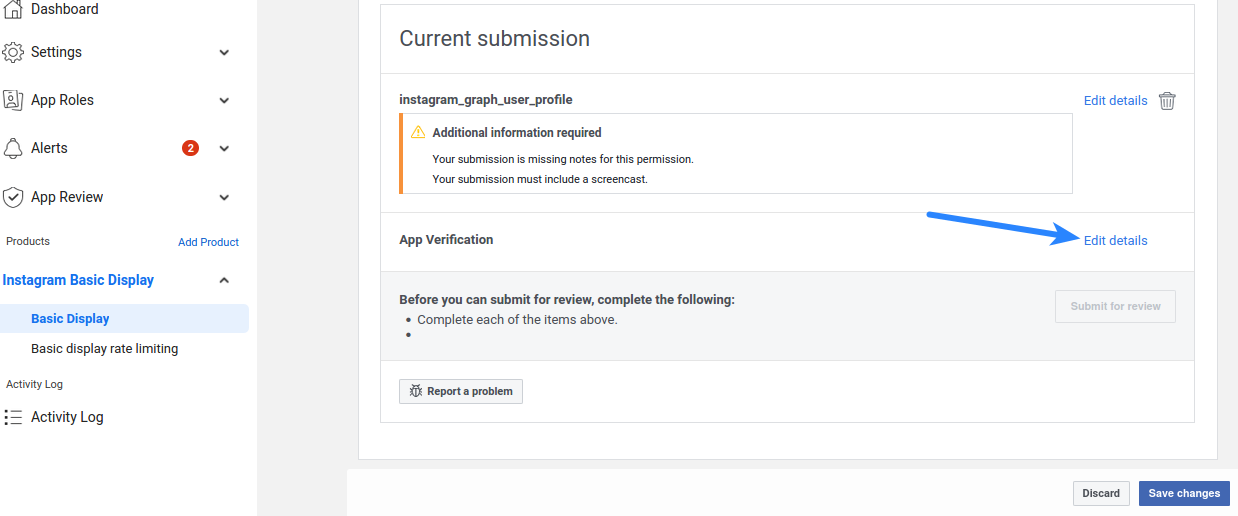
- Click Edit details in front of the App verification

- Here you can specify details such as – Login page of your website where the reviewers can login and see the Instagram icon at the profile page, username-password of the user-account you have created for them at your website etc.
