If you are using Super Socializer or Sassy Social Share plugin for Social Sharing, you can download the add-on at following link to integrate Google Analytics with sharing.
Tag Archives: Sassy Social Share
How to share specific page?
If you are using Super Socializer or Sassy Social Share plugin for Social Sharing, follow the steps mentioned below to share specific page/post.
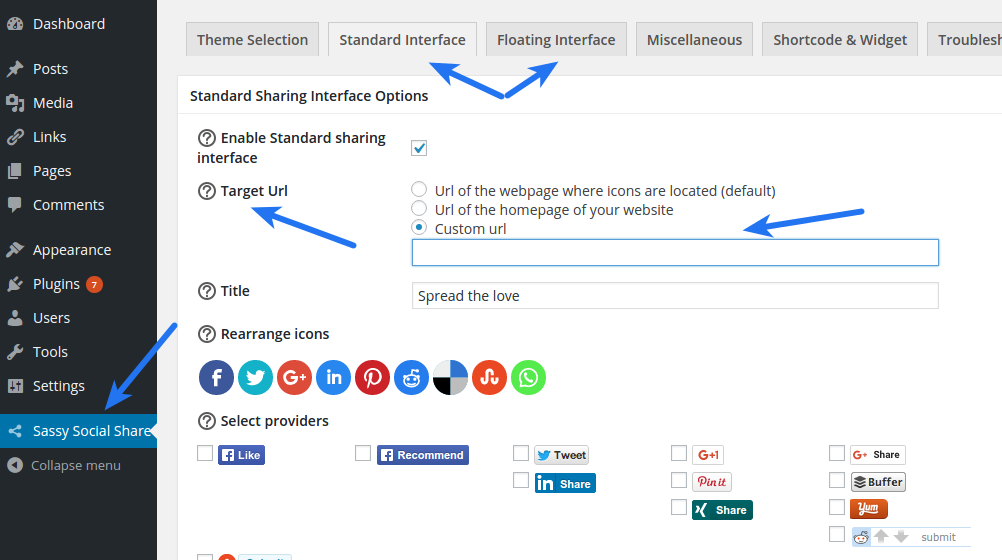
Navigate to Standard Interface or Floating Interface section (depending on for which icons you want this) at Super Socializer > Social Sharing or Sassy Social Share page and save the desired url in Custom url option. This will make all default (enabled without using Shortcode and Widget) sharing interfaces share this url.
To specify an specific url for the interface enabled using Super Socializer or Sassy Social Share shortcodes, you can use url attribute in shortcode as mentioned here and here, respectively.
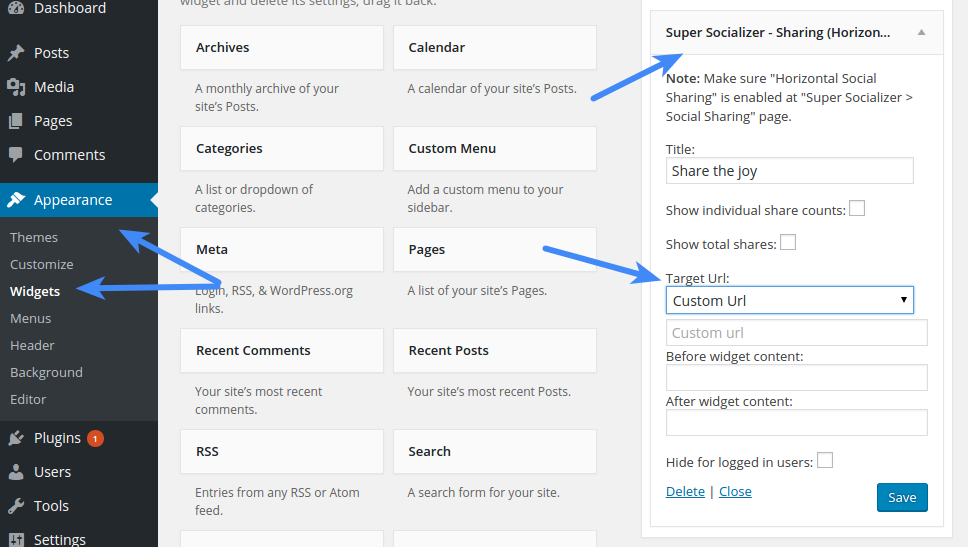
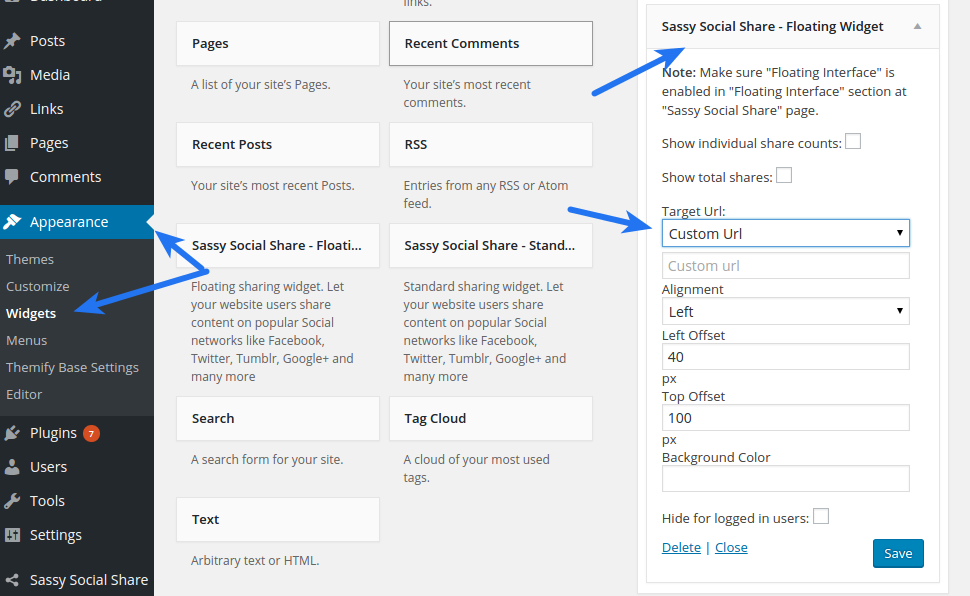
To specify an specific url for the interface enabled using widget, select Custom Url in Target Url option, specify desired url below this option and save changes.

Sassy Social Share Shortcode and Widget
If you are using Sassy Social Share plugin for Social Share, follow the steps mentioned below to enable social share in the content of individual page/post.
You would like to read this post to use the shortcode without causing any problems at your site.
Sassy Social Share Shortcode
Shortcode
You can use [Sassy_Social_Share] Shortcode in the content of required page/post where you want to display Social Sharing interface.
Example
[Sassy_Social_Share]
You can use following attributes in the Shortcode
Style
Use style attribute to style the rendered Social Sharing interface
Example
[Sassy_Social_Share style="background-color:#000;"]
Type
Use type attribute to specify the type (“standard” or “floating”) of Social Sharing interface. Defaults (if not specified) to standard
Example
[Sassy_Social_Share type="floating"]
Title (Works with “standard” type interface only)
Use Title attribute to specify title above Social Sharing interface.
Example
[Sassy_Social_Share title="Sharing is Caring"]
Count
Use count attribute to enable the share counts on Social Sharing interface. 1 is to tell plugin to enable count. It is not the number of shares.
Example
[Sassy_Social_Share count="1"]
total_shares
Set total_shares attribute value to ON to enable total shares. Defaults (if not specified) to OFF
Example
[Sassy_Social_Share total_shares="ON"]
Align (Works with “floating” type interface only)
Use align attribute to specify alignment (left or right) of Social Sharing interface. Defaults (if not specified) to left
Example
[Sassy_Social_Share type="floating"]
(Will align to left, as align is not specified)
[Sassy_Social_Share type="floating" align="right"]
(Will align to right)
Left (Works with “floating” type interface only)
Use left attribute to specify the left offset (distance form the left side of the screen) of Social Sharing interface. Defaults (if not specified) to 0
Example
[Sassy_Social_Share type="floating" left="500"]
Right (Works with “floating” type interface only, “align” attribute must be set to “right”)
Use right attribute to specify the right offset (distance form the right side of the screen) of Social Sharing interface. Defaults (if not specified) to 0
Example
[Sassy_Social_Share type="floating" align="right" right="500"]
Top (Works with “floating” type interface only)
Use top attribute to specify the top offset (distance form the top of the screen) of Social Sharing interface. Defaults (if not specified) to 100
Example
[Sassy_Social_Share type="floating" top="200"]
Url
Use Url attribute to specify the url to be shared. Defaults (if not specified) to the webpage where shortcode is placed
Example
[Sassy_Social_Share type="floating" url="http://mywebsite.com/example.php"]
You can use shortcode in PHP file as following
<?php echo do_shortcode(‘SHORTCODE’) ?>
Replace SHORTCODE in above code with the required shortcode like [Sassy_Social_Share style=”background-color:#000;”], so the final code looks like following
<?php echo do_shortcode('[Sassy_Social_Share style="background-color:#000;"]') ?>
Widget
You can navigate to the Appearance > Widgets section in the left sidebar and enable Sassy Social Share – Standard Widget and Sassy Social Share – Floating Widget widgets in the required area