If you are using Super Socializer plugin or Heateor Social Login plugin for Social Login, follow the steps mentioned below to generate Twitter API Key and enable Twitter Login at your WordPress website.
Steps To Generate Twitter API Key
- Navigate to Twitter Developers section and login to your Twitter account if not already logged in.
- Apply for a developer account after clicking Developer in the top-left, if not already done. If you already have a Twitter developer account, move to step 3.


You can save the following exact snippet to describe how you would use the Twitter app you are about to create:
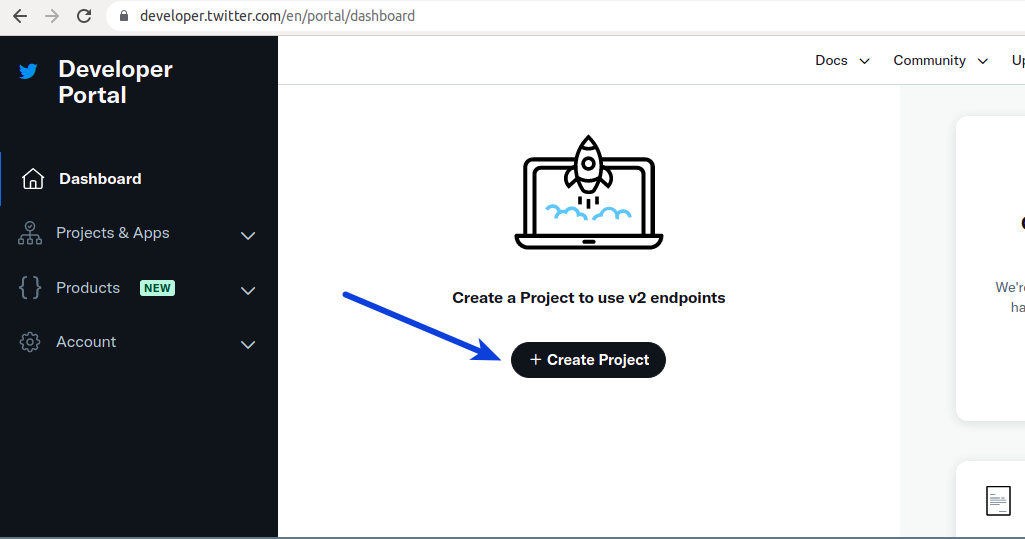
This app will fetch website visitors’ basic social profile data only by their consent and use that to create a user account at the website URL mentioned above. The fetched profile data will be displayed at their user profile page of the website that they will be able to update as per their requirement. - Click Create Project button. If you already have a project, skip to step 7.

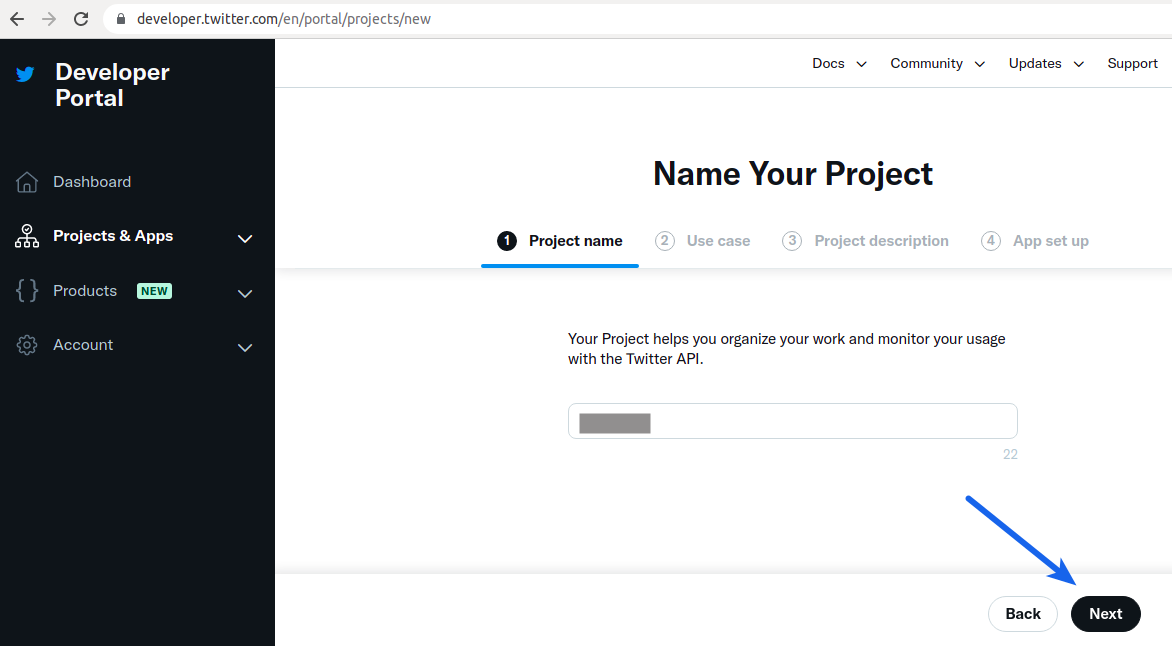
- Name your project. Click Next

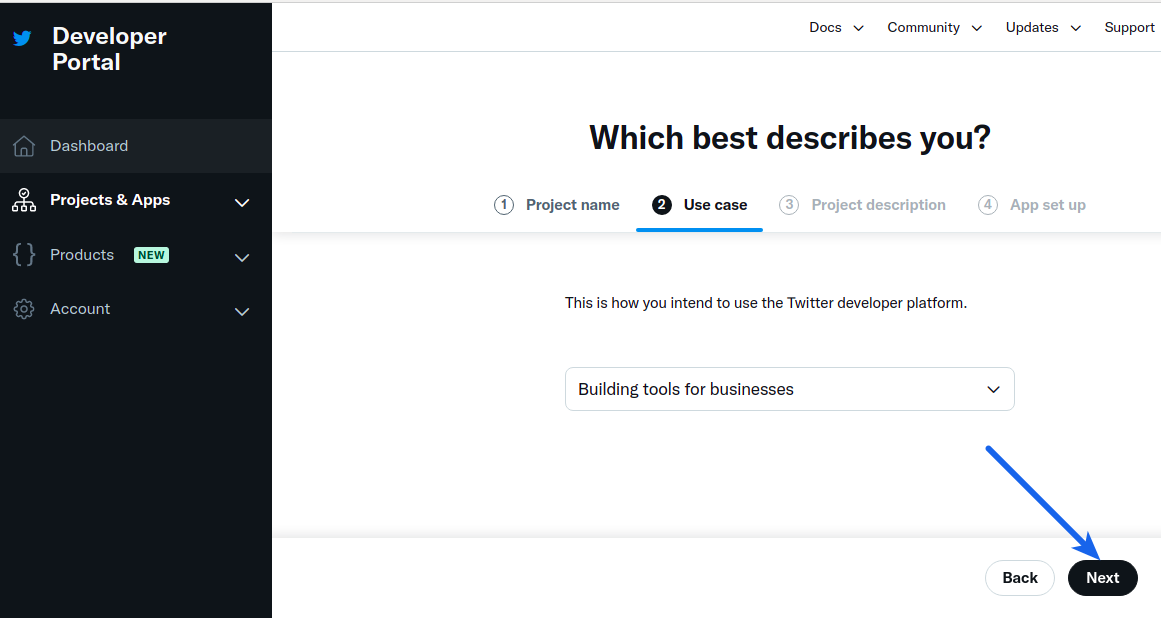
- Select Building tools for Businesses in the Use Case. Click Next.

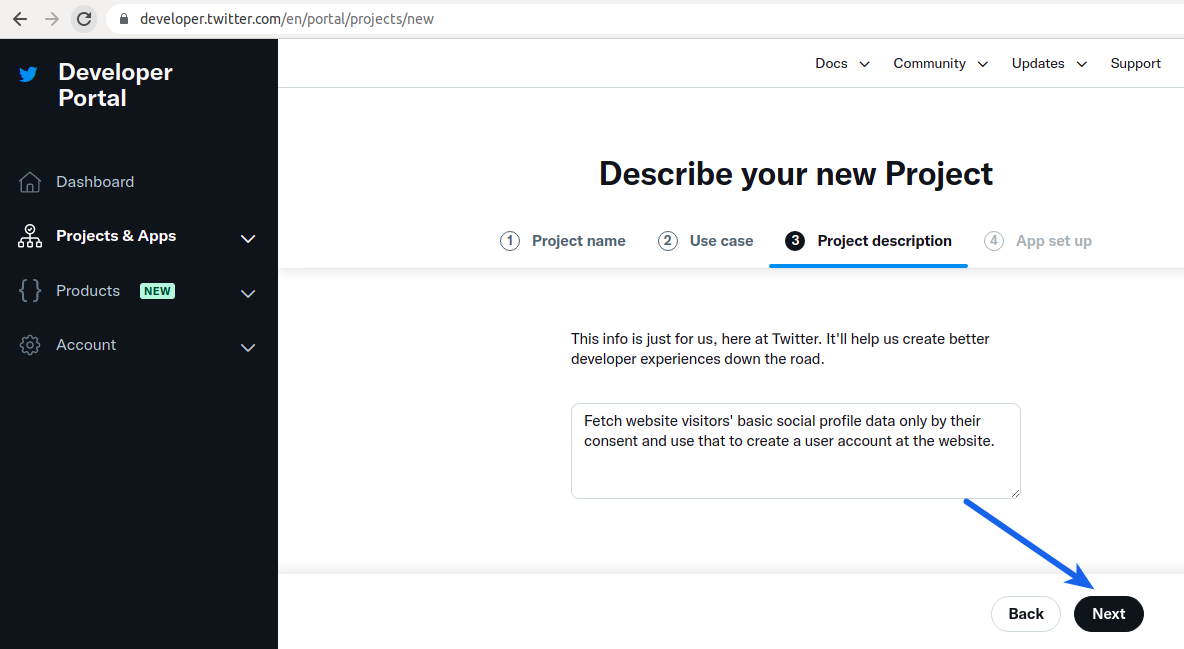
- Describe your Project. You can specify something like – Fetch website visitors’ basic profile data only by their consent and use the same to create a user account at the website.

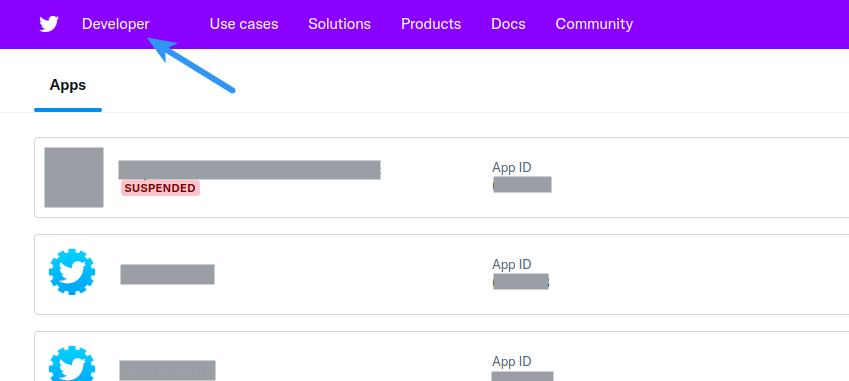
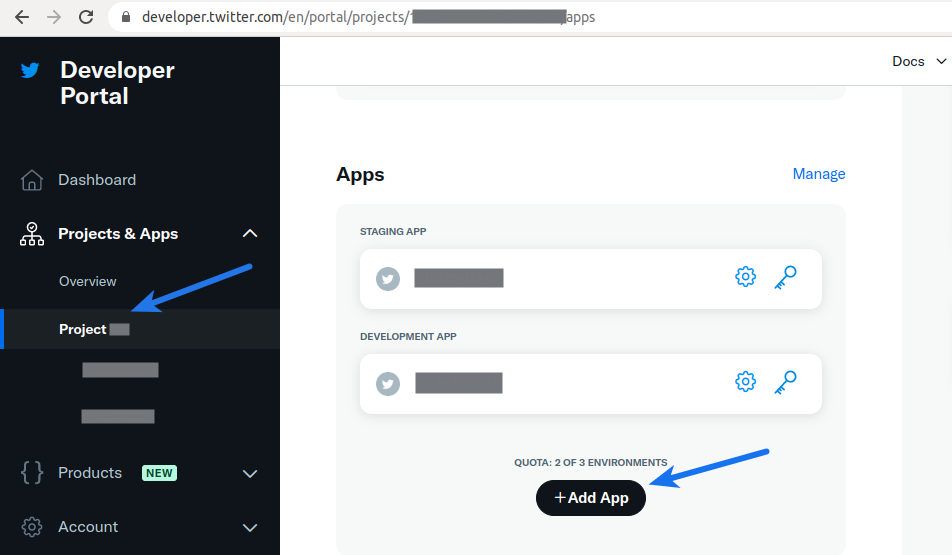
- Click the name of the project from the sidebar in the left and click Add App button. If you are not seeing Add app button, you need to delete existing app(s).

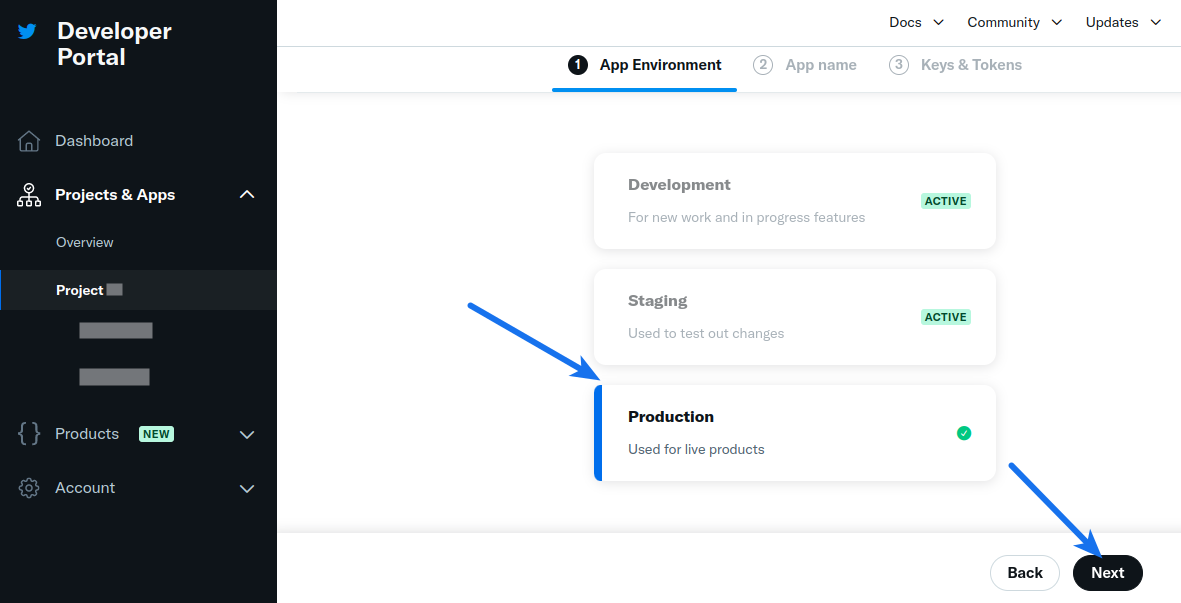
- Choose Production as the App Environment. If you don’t see this option, move to next step. Please note you can have only one app in the Production mode. So, if you already have an app in this mode you have to delete that or change its status to Development or Staging to be able to create a new app in Production mode. Click Next button.

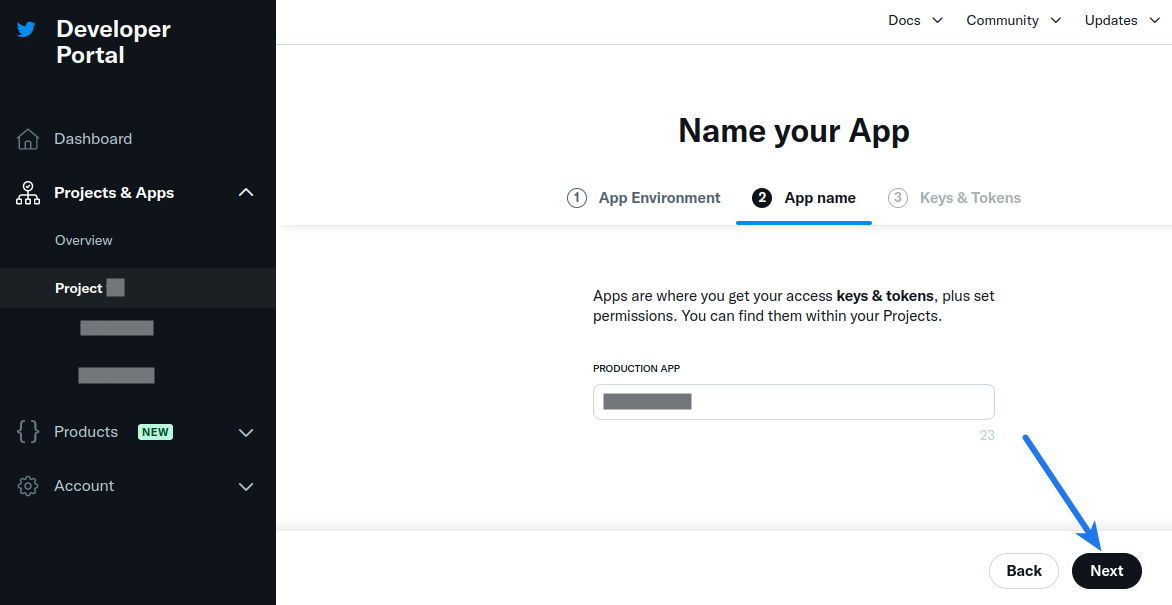
- Specify the name of app (it should be name of your website or business where you are implementing the Twitter login) and click Next

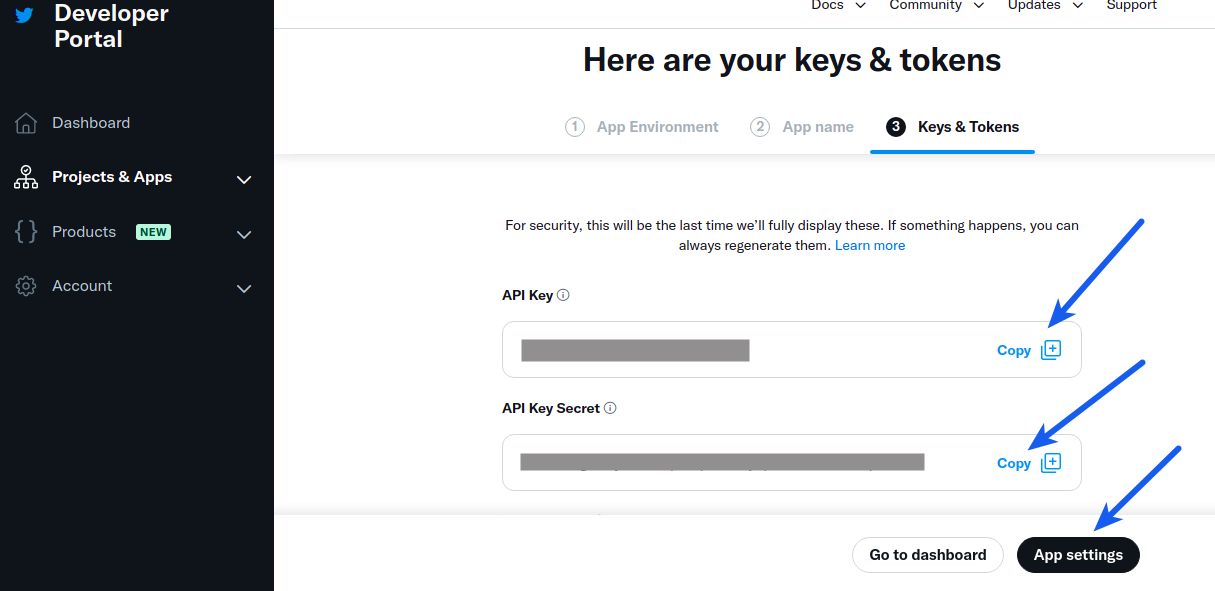
- Copy-paste API Key and API Key Secret in the X API Key and X API Secret fields, respectively, in the social login configuration and save changes. Click App settings. You still need to follow the remaining steps given below

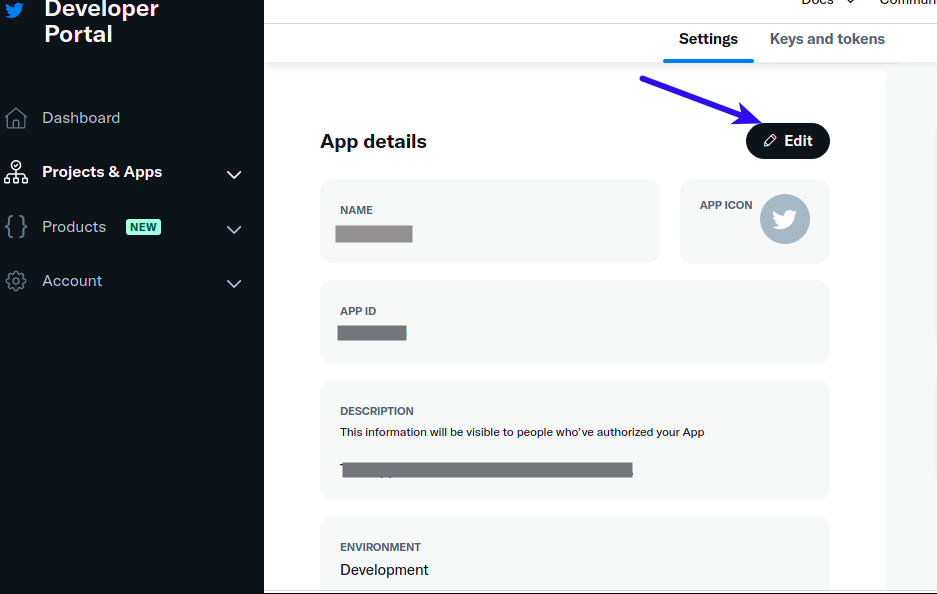
- Click Edit

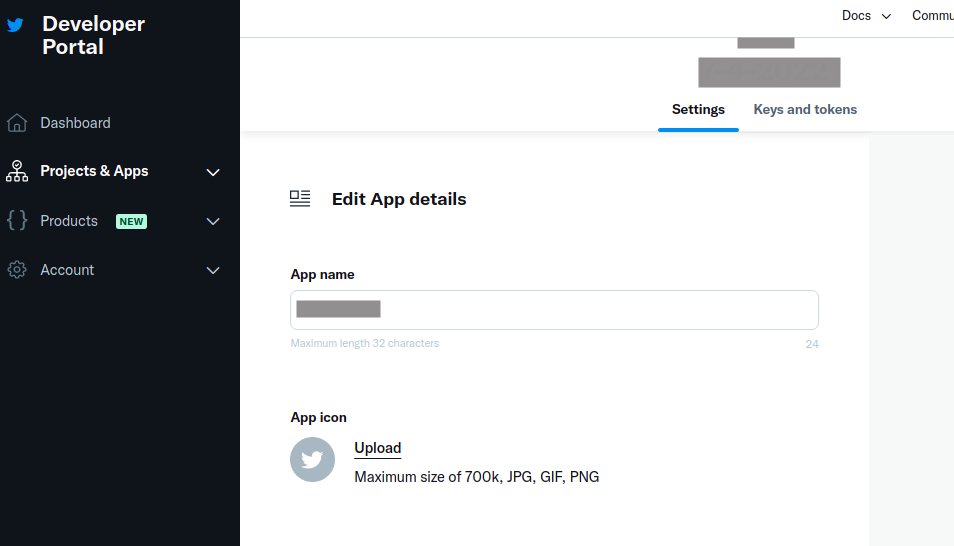
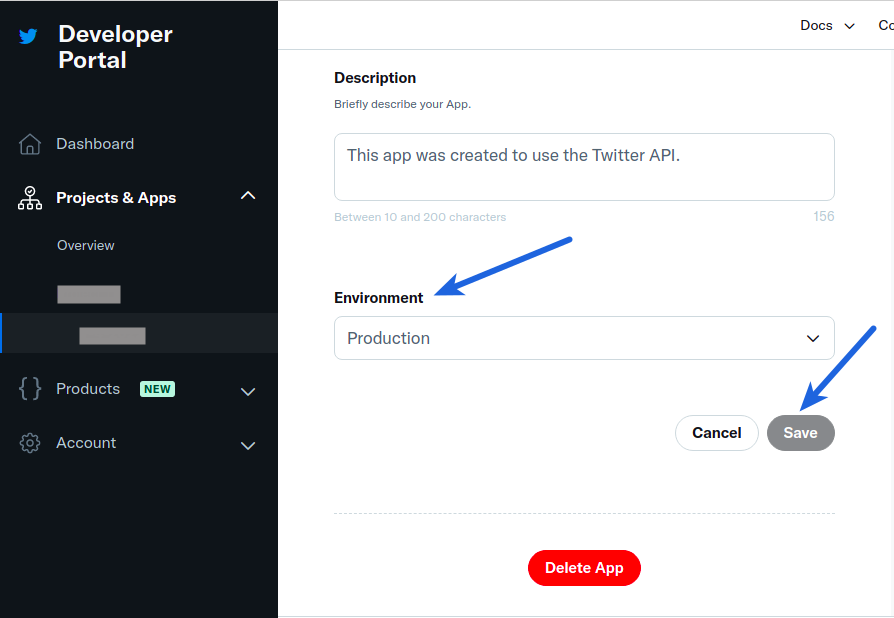
- You can change/upload an icon that will be shown to the website visitors when they use Twitter login at your website. You can change the Environment to Production here if it is a Development or Staging app and if you see this option. Click Save or if you have not made any changes, click Cancel.


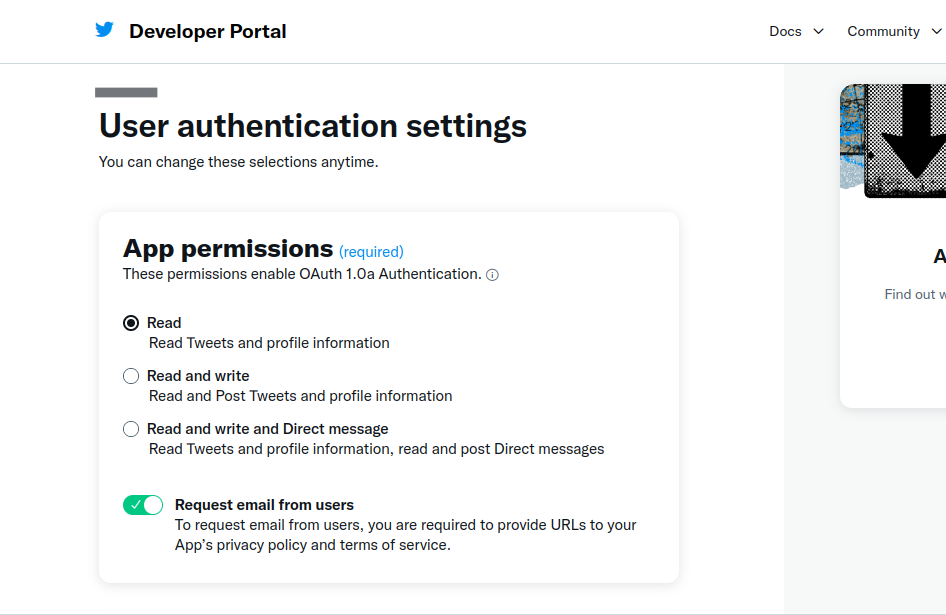
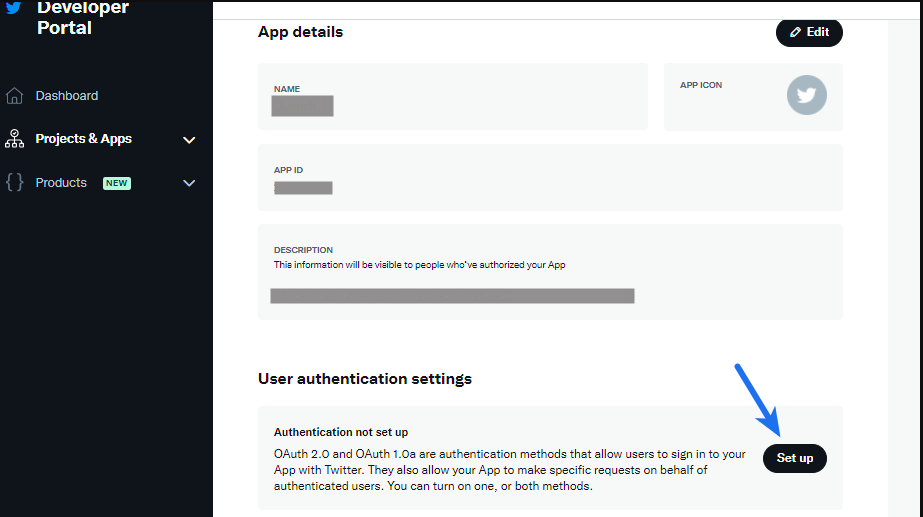
- Scroll down the page and click Set up button in the User authentication settings section

- Save the details as mentioned below
– Select Read in the App permissions section.
– Turn ON Request email from users option
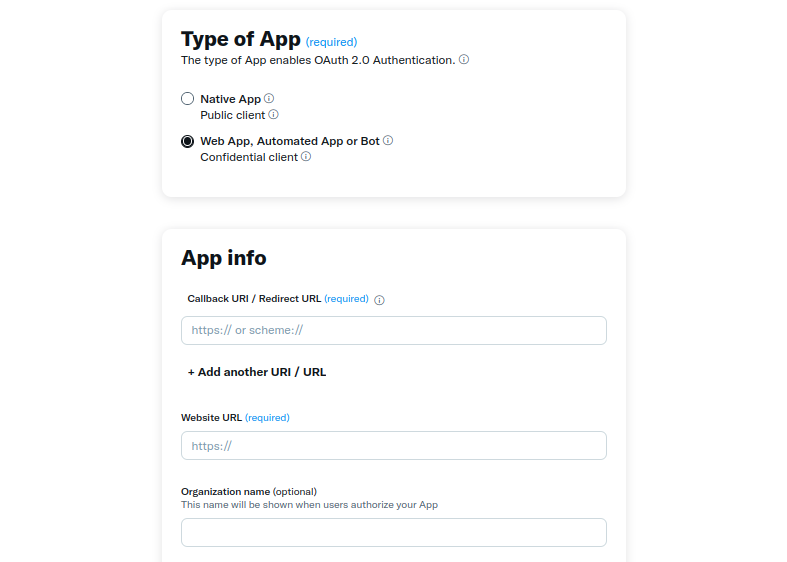
– Select Web app, Automated App or Bot in the Type of App
– Open your website homepage (at which you have installed the plugin) in a different tab in the browser, click the address bar so that URL gets highlighted, copy this URL and paste it in the Callback URI/Redirect URL option. Please make sure that this URL includes http:// or https:// (for example: http://mywebsite.com or http://www.mywebsite.com) and it has no trailing slash
– Save the same URL as you saved in the previous step in the Website URL option
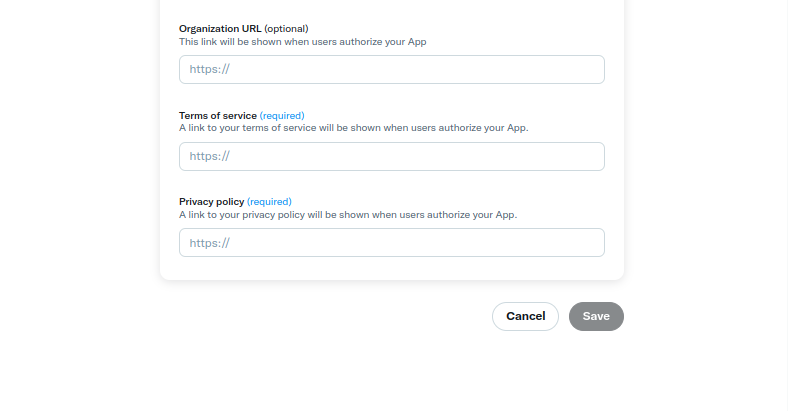
– Save Terms of service and Privacy policy URLs of your website in the corresponding options
Save changes